Construirea propriile lor proiecte în Expression Blend vă va începe un pic mai târziu, dar până atunci să ne ia în considerare pe scurt elementele de bază de lucru în mediul de dezvoltare integrat prin exemplul unuia dintre exemplele de download-l disponibil de proiecte. Acest lucru va fi de ajutor pentru tine, în sensul că puteți vedea prima mana cum de a crea un proiect real, și de-a lungul drum - pentru a obține o idee mai bună despre tipurile de aplicații care pot fi create pe platforme WPF si Silverlight.
În cazul în care caseta de dialog New Project este încă deschis în mediul IDE Expression Blend, apăsați

O anumită listă de exemple de proiecte depinde de versiunea Expression Blend, așa că nu vă faceți griji mai ales dacă această listă nu se potrivesc cu ceea ce este prezentat în figură. Vor continua să fie considerat un exemplu de tipul de proiect Silverlight ColorSwatchSL. dar sunteți liber pentru a descărca orice alt exemplu de proiect pentru studiu suplimentar.
Descărcați proiectul de probă în Expression Blend
Înainte de a adâncit în studiul expresiei Blend IDE, explică modul în care proiectul este realizat în Expression Blend, astfel încât vă puteți testa în curs de dezvoltare în aplicarea sa.
Când apăsați
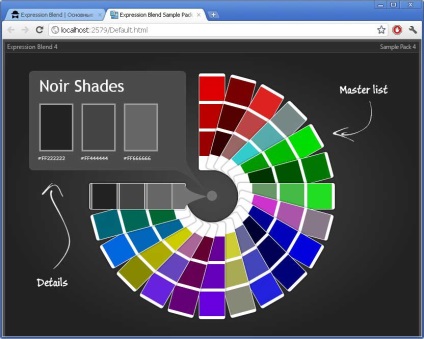
Deci, proiectul ColorSwatchSL. Rețineți că, atunci când mutați cursorul mouse-ului pe barele de culoare sunt în prim-planul datorită o animație specială. Dacă faceți clic pe una din culoarea zona dunga apare „detalii“ din cauza la o altă secvență de animație. Figura prezintă una dintre posibilele rezultate ale testului acestui proiect:

La finalizarea testului rula proiectul de probă ColorSwatchSL închide fereastra browser-ului și a reveni la Expression Blend.
mucava
masa de asamblare este situat în centrul ferestrei Blend și exprimare este, probabil, prima componentă a acestui mediu de dezvoltare integrat, care este utilizat imediat. La urma urmei, acesta este un designer vizual pentru a crea aspectul de orice fereastră în WPF sau Silverlight element de aplicare a interfeței cu utilizatorul.
Partea de jos stânga pe cronologie sunt o serie de controale, care, după cum s-ar putea aștepta, sunt numite controale pastepoard. Cu ei, puteți schimba aspectul general al suprafeței designerului vizual:
Stânga în controlul mesei de montaj este controlul Zoom. cu care puteți schimba dimensiunea suprafeței designerului vizual. Prin manipularea acestui control, veți găsi că este un control combinat, în cazul în care puteți introduce o anumită valoare, pentru a alege o valoare prestabilită din listă, setați scara, făcând clic pe butonul din stânga al mouse-ului și țineți-l atâta timp cât cursorul este pe dreapta cea mai mare scară în timp ce deplasați cursorul de pe bara de defilare. Capacitatea de a modifica dimensiunea cronologiei actual este de foarte mare ajutor în crearea, printre altele, controlează conținutul de construcții, modele de legare de date și stiluri speciale de design.
Mai mult, pentru a fi de control marcat cu o funcție matematică (fx) și servește pentru a activa sau dezactiva orice efecte de vizualizare impuse pe elementul de interfață de utilizator într-un designer vizual.
În Expression Blend compoziția include o serie de efecte vizuale predefinite, inclusiv un efect de umbră. Atunci când construirea unei interfețe utilizator sofisticate ar putea avea nevoie periodic pentru a ascunde astfel de efecte vizuale la momentul construcției, face mai ușor de configurat elemente cheie ale interfeței cu utilizatorul. În exemplul descris proiectul nu se aplică efecte vizuale, așa că, dacă faceți clic pe fx, atunci se va întâmpla nimic mult.
Acesta este urmat de trei elemente de control prin care este posibilă stabilirea pastepoard de reacție la locația de pe elementul de interfață de utilizator în aceasta. Dacă faceți clic pe butonul Afișare grila de completare snap (vizualizarea grilă pentru a lega), pe suprafața de designer vizual este suprapus grilă. Apoi, puteți activa una dintre celelalte două butoane: Activați rupă la grilele (Turn de completare snap la linii de grilă) sau activați să se rupă la snaplines (Turn elastic de fixare pentru a fixa linii).
Dacă modul de legare este activat prin linii de grilă, suprafața obiectului atunci când se deplasează masa de montaj este atașat sau decupla de cele mai apropiate liniile grilei orizontale și verticale. Un astfel de mod de legare poate fi utilă atunci când poziția de aliniere multiplă controlează UI pe orizontală sau pe verticală.
raportat la liniile de ancorare este utilă în cazul în care, dacă doriți două sau trei elemente ale interfeței cu utilizatorul sunt poziționate în raport cu celălalt mod foarte clar. Astfel, activarea modului de completare snap pentru a fixa linii, puteți obține locația textului atât elementele de control de pe aceeași linie orizontală. Acest mod se poate lega, de asemenea, celulele controlează managerul de aspect grilă sau de amploarea menționat de umplere sau de decalaj între elementele asociate.

Dar, înainte de a vizualiza și edita structura similară, trebuie să mergi la butonul Design (Proiectare) la butonul XAML sau Split, (Split). Toate aceste butoane sunt situate în colțul din dreapta sus al cronologiei:
