Doriți să adăugați un widget WordPress Heather site-ul dvs.? Widget-urile vă permit să adăugați cu ușurință blocuri de conținut în anumite locuri de tema. În articolul de astăzi vă vom arăta cât de ușor este de a adăuga un widget WordPress site-ul Heather.

De ce și când poate fi necesară pentru a adăuga widget-ul la Heather
Widget-urile vă permit să adăugați cu ușurință blocuri de conținut pentru anumite zone ale subiectului. Aceste zone sunt cunoscute ca barele laterale sau zona pentru widget-uri.
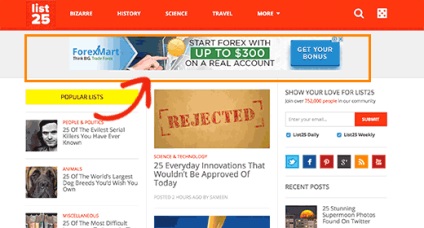
Această zonă este de obicei numit „Sub pliul“ și este folosit de multe resurse populare pentru a afișa informații importante.

De obicei, barele laterale WordPress teme sunt adăugate lângă conținutul sau în subsol. Și doar unele dintre subiectele au o zonă de widget-uri peste conținutul sau în capacul.
Acesta este motivul pentru care in articol vom explica cum să adăugați widgetul pe antetul site-ului.
Pasul 1: Crearea unui spațiu pentru widget-uri în Hyder
În primul rând avem nevoie pentru a crea o zonă personalizată widget. În această etapă, vom adăuga o zonă arbitrară, care va fi vazut pe pagina Aspect »site-ul consola Widgets.
Pentru a face acest lucru, adăugați următorul cod în fișierul functions.php a temei:
Acest cod înregistrează un nou domeniu sau widget-uri bara laterală tema.
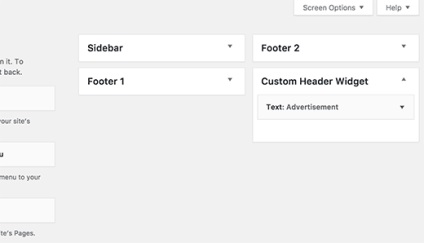
Acum poti merge la Aspect »Widgets și veți vedea un nou câmp numit«Zona personalizată pentru widget-uri în Heather».

Adaugă widget-ul de text pentru a verifica și de a menține.
Pasul 2: Imprimați zona pentru widget-uri arbitrare în Hyder
Acum, dacă te duci la site-ul, nu veți vedea widget-ul text adăugat.
Și vedeți, pentru că nu ne-am spus exact unde WordPress afișa acest domeniu pentru widget-uri. Acum, acestea sunt de gând să facă.
Va trebui să modificați header.php temă și adăugați următorul cod la locul unde doriți să se afișeze o zonă pentru widget-uri.
Nu uita pentru a salva modificările.
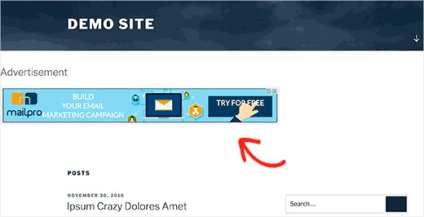
Acum vom merge la site-ul și a vedea widget-ul adăugat în antet.

Desigur, acum se pare ca nu e foarte frumos, și așa trebuie să adăugați un pic de CSS pentru a rafina rezultatul.
Pasul 3: Stiliziruem Header widget folosind CSS
În funcție de tema dvs., va trebui să adăugați CSS pentru a aranja o zonă pentru widget-uri și Heather fiecare widget în interiorul acestuia.
Cel mai simplu mod de a face acest lucru este de a utiliza Hero plugin CSS. Acesta vă va permite să utilizați interfață intuitivă pentru schimbarea CSS orice temă WordPress.
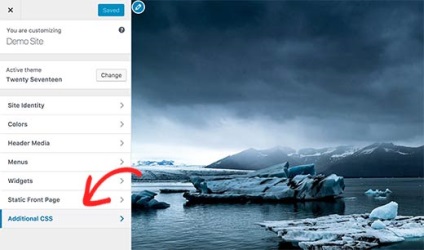
Dacă nu doriți să utilizați plug-in, atunci puteți adăuga CSS tema pe pagina Aspect „Customize.

Următorul exemplu de cod pentru widget-urile minime din zona clearance-ul.
Și aceasta este zona dvs. de un widget arbitrar va apărea pe tema implicită Douăzeci Șaptesprezece.

Cel mai probabil, va trebui să se adapteze codul CSS „de la sine“, pentru a intra în zona într-o temă de design.
Nu uita, dacă este posibil, pentru a evalua cantitatea de înregistrare stele preferate la discreția ta.