La crearea unui site există o întrebare cum va arăta site-ul dvs., sau mai degrabă cum ar trebui să arate. Greșeala mulți designeri web novice este un astfel de lucru ca un „grafic puternic“, adică, un concept mai grafic cu atât mai bine. Pe de o parcelă nu se opresc nici jQuery libraries și Ajax conectate. Se încarcă un efect negativ grafica de pe site-ul dvs., pagina încărcată pentru o lungă perioadă de timp ca rezultat pierderea de vizitator și motoarele de căutare a displace, de asemenea, acele site-uri. Să ne întoarcem la aspectul site-ului.
Aspect - un document de marcare, descriind structura sa, și anume, Site-ul de design schelet. Mai mult, pur și simplu a pus acest lucru este modul în care va arăta site-ul tau.
- Cauciuc - lățimea aspectului depinde de lățimea ferestrei browser-ului. Există mai multe moduri de a face acest lucru: toate elementele structurale stabilite procentual sau să setați o bara laterală lățime fixă, iar partea centrală se va dispersa. Acest aspect vă permite să utilizați mai mult spațiu. Puteți să-l utilizați pentru a crea site-uri cu mai multe informații specifice, care necesită o mulțime de spațiu pentru a se potrivi tabele de date mai mari, pentru paginile cu două coloane laterale și așa mai departe. Pentru monitoare cu o rezoluție mai mare poate fi setat cât mai larg posibil, în scopul de a „nu de mult în jurul valorii de conducere“ dacă utilizați un aspect de cauciuc pentru un conținut mic.
- Adaptive - aceste modele sunt mai versatil datorită adaptării la orice rezoluție a ecranului, inclusiv dispozitive mobile. Adaptive poate fi oricare dintre layout luate în considerare.
- Fixed - având în vedere o anumită lățime în mod tipic 960-1000 pixeli (exemplu). Lățimea aspectul sau nu depinde de nimic, nu se depărteze la nimic. La toate rezoluțiile arata la fel, ușor de aspect, tipografie observat în mod corespunzător. Dezavantajul este că pe monitoare cu site-ul de rezoluție largă va arata aspectul vizual îngust în versiunea circulat nu este adaptat pentru dispozitive mobile, imagine și tabelul de dimensiuni limitate. Pentru a adapta acest aspect pentru toate autorizațiile ar trebui să se bazeze pe lățimea maximă a absolut toate elementele de script-uri definite si plug-in-uri. Din acest motiv, este foarte dificil de a impune un astfel de aspect pentru IE6 si IE7.
- Elastice - în acest design aspect scade sau crește în mod proporțional. Datorită faptului că toate valorile sunt setate nu px (pixeli), și em (unitate relativă) creșterile sau scăderile de proiectare în funcție de rezoluție ca și în cazul în care ați apăsat Ctrl și rotiți roata mouse-ului.
Știind despre tipurile de modele, pasul următor este de a alege oricare dintre opțiuni. Pentru a face acest lucru, în primul rând, trebuie să știți despre viitorul public al site-ului, rezoluția monitorului statistici.
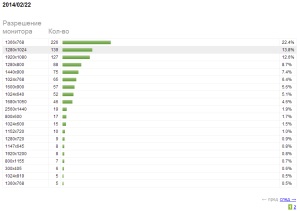
Potrivit Gostats avem următoarea situație: