Cât de importante sunt titlurile paginilor de pe site-ul dvs.? Sau nu te-ai gândi la ei, până când au venit la acest articol? Care sunt acestea - plictisitoare și neinteresantă? Imaginați-vă - acestea pot fi mai utile (atât pentru tine cât și pentru vizitatorii dvs.)! Nu este posibil pentru a le face un pic mai brusc, ca un macho cu imaginile de mai jos?

Dacă sunteți un utilizator WP regulat, atunci cel mai probabil, titlurile de pagină se află în aceeași stare ca în momentul creării site-ului. Mai mult decât probabil - acestea conțin doar link-uri către înregistrările, prezentate fie sub formă de citate sau în totalitate.
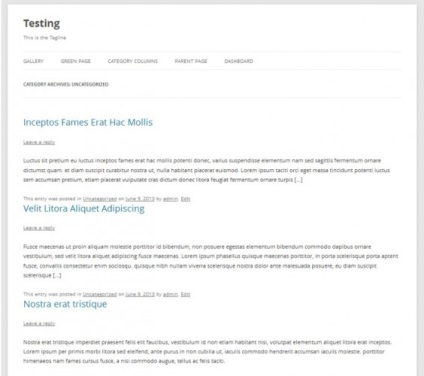
Acestea pot arata ca titlurile de pagină în tema implicită Douăzeci Doisprezece.

Potriviți toată seriozitatea la titlurile de pagină
De ce nu avem mare grijă la paginile de coloane? De ce nu un fel de introducere a subiectului face - adică, subiectul coloana ta?
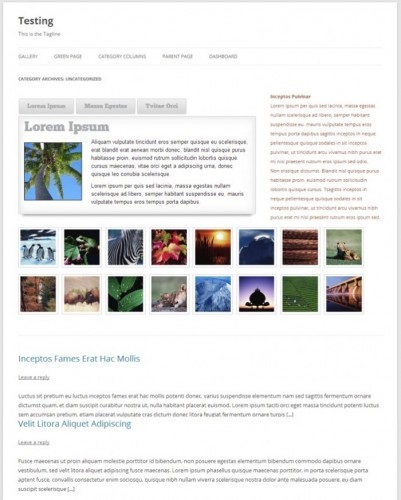
În loc de lista standard de link-uri poti face ceva de genul:

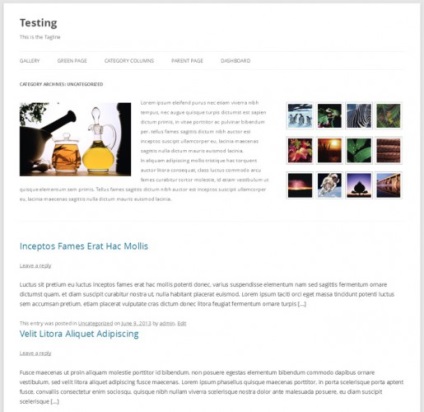
Sau aici este un pic mai ușor:

La urma urmei, acesta va fi mult mai convenabil pentru vizitatori! Crezi că despre faptul că astfel de titluri de pagină sunt excelente pentru construirea link-uri și asigurarea astfel de „dragostea“ pentru motoarele de căutare?
Cum să diversifice titlurile de pagină
În exemplele de mai sus prezintă unele variante de modele, oferind oportunități suplimentare vizitatorilor site-ului. Puteți construi cu ușurință ceva similar cu ei înșiși, și în acest articol vă va învăța cum să facă acest lucru.
Dacă ați creat sau editat vreodată poziția la WP, atunci ați văzut, probabil, că există un câmp pe pagina «Decription» ( «Descriere").

Cele mai multe dintre cele deja stabilite în așa fel încât tot ceea ce introduceți în câmpul Decription sunt afișate în partea de sus a titlurilor de pagină.
Dacă subiectul nu este de lucru, vă puteți conecta cu ușurință această posibilitate prin plasarea următorul cod în șablonul, este responsabil pentru coloana - category.php. Dacă aveți un subiect de nici un astfel de model, apoi utilizați archive.php.
Îmbunătățirea totală în subtitlurile


Deci, de exemplu, aveți posibilitatea să inserați cu ușurință cursorul în cea mai de sus a paginii, utilizând corespunzător scurtătură. Puteți adăuga un set de file, așa cum se arată în exemplul de mai sus.
În același exemplu, puteți vedea că următoarea filă există un text. Am fost în stare să aducă aceste două elemente sunt aproape folosind numere scurte pentru coloane, împărțind zona în două zone - una sub tab-ul (aproximativ două treimi din pagină), celălalt sub textul (o treime din pagina).
Cu puțină imaginație, puteți face paginile titlurile de pagină reale de aterizare. În plus, în acest fel este destul de bun din punct de vedere SEO.
Anunțuri importante
Se introduce următorul cod în fișierul functions.php tema:
2. rubrici Pagini cu navigare.
Este necesar să se concentreze atenția asupra faptului că retragerea unui anumit număr de intrări subtitlurile vor primi o navigare, de exemplu, defalcate în sub-pagini. Problema este că descrierea ta pentru titlurile de pagină vor fi repetate pe fiecare subpagina. Bineînțeles, nu aveți nevoie, așa că vă vom arăta calea de a preveni o astfel de recurență.
Deschideți rubricile șablonului (category.php) și plasați codul responsabil pentru afișarea descrierii (descrierea terminalului de bază ar trebui să stea în mijloc):
Amintiți-vă, am subliniat faptul că apelul pentru o descriere a coloanei, de obicei, este după cum urmează:
Cu toate acestea, pot fi ușor diferite în funcție de temă.
Tema implicită Douăzeci Doisprezece, de exemplu, acest cod are o formă ușor diferită:
Și asta e modul în care codul finit va arata ca, care va trebui să inserați în category.php pentru acest subiect:
3. Toate acestea funcționează pentru etichete.
Atingerea finală - funcționează această tehnică pentru etichete. Astfel, dacă aveți etichete importante pagini, le puteți procesa mai mult. Mult noroc în acest domeniu!
Dacă nu vă înregistrați pentru fiecare coloană descriere, ci pur și simplu aranja plug-in-uri, nu ia timp.
Arhitectul Ruin spune:
Acesta este un astfel de stil revistă, se potrivesc perfect pentru el. Vreau să spun înregistrările de ieșire grila de plugin.
Da, și în SEO are prea un plan care descrie sensul acesta de a face. Ie formează o pagină de destinație pentru vizitatori. Dar sub toate cheile încă nu ascuți, chiar dacă încercați)
Probabil am petrecut câteva zile, a fost în căutarea unui plug-in care ar face acest lucru, dar nu a găsit nimic. A fost în căutarea pentru coduri, dar acestea nu funcționează așa cum ar fi trebuit, pentru că vechi și, probabil, ceva în kernel-ul sa schimbat de-a lungul anilor. Am întrebat Offline WP, nimeni nu a răspuns. Poți să-mi spui cu codul?
Ei bine, asta este cum să obțineți o listă de articole de pe aceleași poziții și de a evidenția lista de articolul curent.
Dmitri Aliosin spune:
Mulțumesc mult. Am încercat înțeles. Prima metodă, deși destul de voluminos, dar, de asemenea, cel mai personalizabil. Ie posibil pentru orice titluri și descrieri pentru a face și navigare pe ea și ceva pentru a adăuga pentru fiecare gust și culoare în bara laterală. Ei bine, de lucru, cel puțin așa cum ar trebui)
În ceea ce privește codul de WP pe forum, nu eliberează elementul curent din listă.
Ciudat, dar apoi am fost în căutarea de rău, sau chiar nu au plug-in-uri pentru crearea de navigare, conținutul site-ului și afișa în widget-ul cu lansarea în locația curentă. Natura lor exactă nu este acolo?
Dmitri Aliosin spune:
Ideea este simplă. Atribuirea clasei și apoi setați stilul pentru el.
Metodele js a încercat, nu a funcționat. Și mi se pare inutil să se conecteze script-uri suplimentare.
În metoda cu bare laterale arbitrare pentru fiecare poziție, există un minus mic. Barele laterale sunt legate de widget-uri specifice zonă anumit subiect. Și prin schimbarea temei, va trebui să le configurați din nou, deoarece în alt subiect widgeturile cu alte nume.
Dmitri Aliosin spune:
Da, dar dacă acest lucru să se adapteze și design pentru ei înșiși, atunci înseamnă - pentru a stabili cu exactitate tema aleasă. Cum altfel se poate construi clădirea, în cazul în care nu există nici un fundament fix?)