
Buna ziua 🙂
Mult timp nu am scris articole despre tot felul de moduri interesante de animație folosind CSS. Ei bine, să fie corectată. Prin urmare, astăzi ne vom concentra asupra modului de a infrumuseta un meniuri orizontale obișnuite. Noi facem acest lucru, nu-l razukrashivaya și adăugând un efect mic. Esența ei constă în deschiderea lină a meniului drop-down. Cu aceasta, în loc de un aspect ascuțit, ComboBox se desfășoară lin în jos.
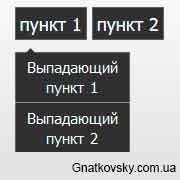
Realizăm ideea noastră cu ajutorul CSS convenționale. În următorul articol, dacă nu uitați, acesta va descrie același efect folosind jQuery. Dar pentru moment, să trecem la analiza acestei metode. Dar, mai întâi oferta pentru a vedea ce se întâmplă în cele din urmă:
În primul rând, să scrie codul HTML pentru meniul nostru. Meniul este simplu. De exemplu, aceasta va avea 2 puncte fiecare dintre care este o listă drop-down pentru paragrafe.
Cred că totul este meniul 2-nivel clar, foarte simplu. Așa cum a spus, meniul are două puncte principale, puteți adăuga cât mai multe după cum este necesar. Apoi, trebuie doar să adăugați stiluri, care va face toate magia 🙂
CSS nu este mic. dar este în mod inerent dificil. Dacă aveți abilități de a layout, acesta va înțelege cu ușurință ce și cum. Tocmai am concentra asupra unor puncte care sunt importante.
max-height: 0px; și prescrie proprietatea overflow: ascunse;. pentru a ascunde meniul nostru subsidiar, și anume drop-down. Următorul este caracteristica de browser prescrie tranziție. care va face animația.
Aici puteți schimba cu excepția perioadelor de animație. În prezent, timpul este setat 0,4 secunde. Imediat după ce a cerut animație adăugată proprietate. pentru a stabili o nouă înălțime, atunci când treceți peste principalele elemente de meniu:
Aici este o imagine. Înălțimea este dată de valoarea maximă stabilită, dacă aveți înălțimea meniul drop-down va fi mai mult, iar modificările valoare mai mult. În caz contrar, meniul se va reduce la o înălțime de 300 de pixeli.
Următorul este de a seta stilul pentru meniul drop-down, astfel încât acestea nu vor elabora. Asta ca tot. Aceasta este tot drumul. Este simplu și eficient și își face treaba în toate 100%.
Această metodă poate fi aplicată nu numai la meniul samopisnaya, ci și la aceleași meniuri dinamice, care sunt create de sisteme de gestiune a conținutului, cum ar fi WordPress. Pentru a face acest lucru, ai nevoie de un pic de retuș stiluri și toate. Acesta este primul care a folosit codul HTML nu este necesar, doar stilurile. În stilul pe care doriți să înlocuiți numele Haydee #slow_nav faptul că va fi, bine, poate tweak altceva pe lucrurile mici. Nu voi intra în detalii. Pentru fiecare caz are nevoie de o abordare individuală, atât de rău 🙂 am dat o idee și un mod, și vă decideți să-l utilizați sau nu.
Asta e tot, vă mulțumesc pentru atenție. 🙂
Dacă ați fost utile pentru munca mea, vă poate sprijini site-ul dvs. :)
Bună ziua dragi prieteni
Ai instalat extensia AdBlock sau altele asemenea. Adaugă site-ul meu pe lista albă, și, astfel, vnesesh contribuie la dezvoltarea acesteia. Instrucțiuni despre cum să dezactivați AdBlock doriți această fereastră