Un adevărat maestru de web design cu siguranță, se găsea într-o situație de stagnare creatoare după o bună. Ca proces are loc ca de obicei, face termeni obișnuiți de referință pentru orice magazin online, cu toate acestea, sunt de băut într-o a treia ceașcă de cafea stupoare și nu știu ce parte să ia în sus brațul periei.
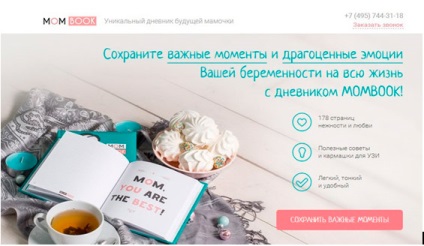
15. mombook.ru
Unul dintre cele mai frumoase exemple de design de site-uri care vin peste mine pentru totdeauna. Culorile se potrivesc perfect, culori lenjerie de pat moale, plăcută font - toate se combină pentru a se obține rezultate excelente. Site-ul ar dori să rămână mai mult timp, să se uite prin ea, pentru a face cunoștință cu informațiile.

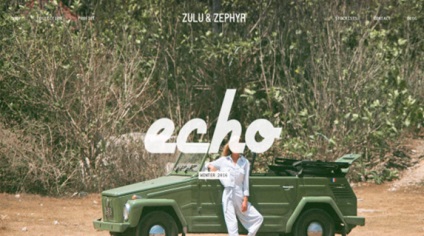
14. zuluandzephyr.com
Ca un alt exemplu, design web site, voi aduce crearea de îmbrăcăminte de brand australian zulu # 038; Zephyr. Home este un model de bun gust, care combină simplitatea de elemente și originalitate stilistice. Conținutul site-ului nu este suprasolicitat, astfel încât are viteză mare de încărcare.
Ei bine-alese imagini de înaltă calitate transmite pe deplin atmosfera de colecțiile lor și neostentativ atrage clienții să cumpere, pentru că toată lumea vrea să fie la fel ca personajele cu imagini frumoase.

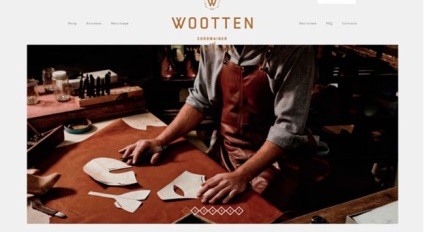
13. wootten.com.au
Locul următor în clasament este o altă companie australiană care produce pantofi proprii pentru bărbați și femei. Acest magazin online în câteva secunde afunda complet utilizatorul în cauză, care se ocupă cu acești maeștri. Paginile site-ului îmbibați cu spiritul muncii umane, motivarea pentru noi realizări, sau cel puțin cumpere acest brand este, probabil, încă mai important.

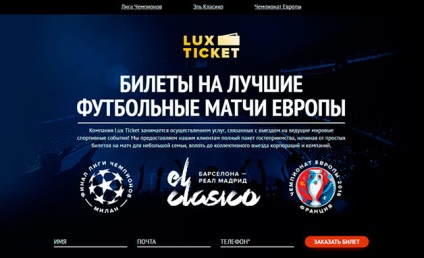
12. lux-ticket.com
Toate genial - genial! Vă recomandăm insistent să se uite la exemplul de web design, dedicat vânzarea de bilete pentru evenimente sportive. Ia act de faptul că, pentru binele proiectului suficient de descriere clară a ceea ce face compania, fără alte formalități, și ușor, chiar și pentru un al cincilea elev de clasa care prezintă informații.

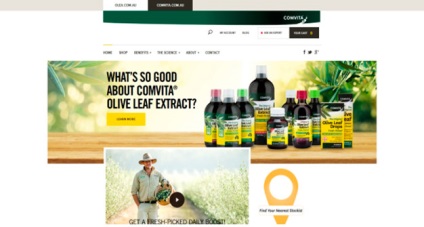
11. olea.com.au
culori placute, primul ecran este o imagine mare de o gamă completă de produse, poziție ușor de reținut și o formă de captare. Parcurgeți mai jos, veți vedea unele decizii interesante cu privire la locația de blocuri care sunt rare în cazul în care vă puteți întâlni. De asemenea, pur și simplu și de bun gust de animație realizate din elemente individuale.

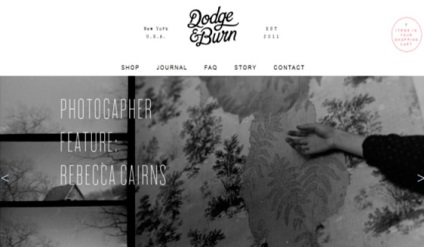
10. dodgeandburn.com
Internet magazinul de montare combină în design combinația de tonuri de lumină și întuneric. Se pare frumos și discret. Frumos decorate subsolul site-ului. Vă recomandăm obtinerea de web designeri o soluție pentru înregistrare, pentru că în țara noastră, acest format nu apare mai des decât tine pe strada fata de la o clasă paralelă în care ați fost în dragoste timp de 10 ani. În cazul în care nu prea impresionat, atunci vom merge mai departe prin frunze de mai jos.

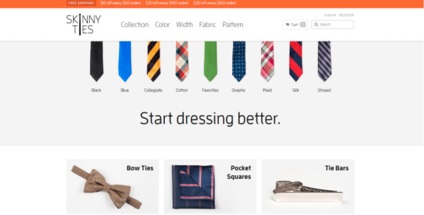
9. skinnyties.com

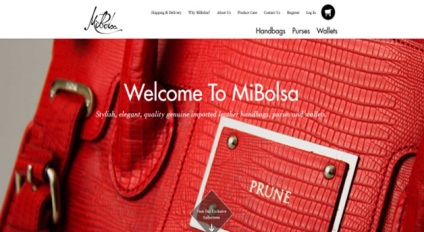
8. mibolsa.com.au
magazin pe Internet cu o interfață frumoasă, navigare ușoară și scheme de culoare minimalist. Elegant elegant, cum stă bine o companie, care este angajată în producția și vânzarea de genți pentru femei.

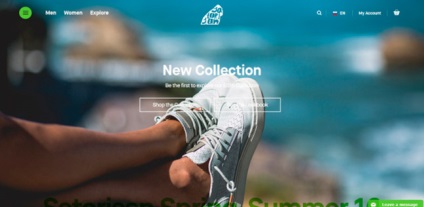
7. satorisan.com
Acest producător de pantofi a ales pentru site-ul dvs. ușor, echilibrat și armonios web design, care este în concordanță cu spiritul companiei.

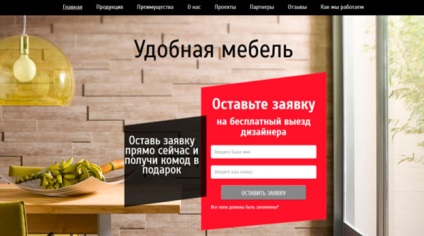
6. iskander-mebel.kz
Cum faci o soluție interesantă cu un design diagonală? Este destul de universal, deci este potrivit pentru multe domenii. Utilizați.

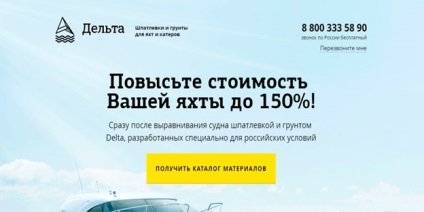
5. lp.delta-boat.ru
În plus față de numărul efectiv al acțiunii, puteți evidenția, de asemenea, conceptul de ansamblu stilistic de imagini bine alese și texte bine decorate pe acest site. Totul pare destul de clar și high-tech. Cel mai probabil, acest rezultat și a vrut să facă un web designer.

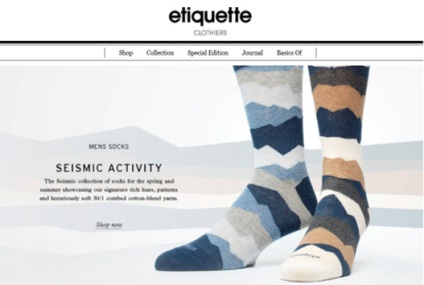
4. etiquetteclothiers.com
The New York EtiquetteClothiers companiei demonstrează faptul că unicitatea se intersectează în mod necesar cu complexitate. Se pare super site simplu, cu toate acestea, tu, de exemplu, sa întâlnit o zi o combinație similară de meniu de navigare și blocuri?

3. pitangobikes.com
Design simplu dar neconvențional, care este un interes mai puțin frecvente în marca. Asigurați-vă că pentru a testa proiectantul online pe acest site. Eu cred că o astfel de funcție ar trebui să fie construit în fiecare magazin online, deoarece nu costa mult, dar extrem de util pentru utilizatori.

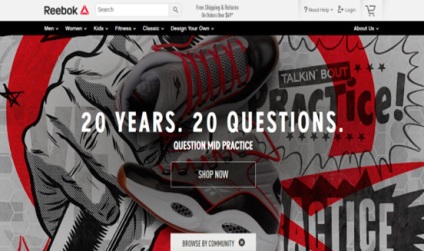
2. reebok.com
Una dintre cele mai de succes, în ceea ce privește echipamentele tehnice, exemple de site-ul web design sunt pagina de start a companiei Reebok. Acest sport de brand acordă o mare importanță pentru marketing și experți foarte bun la asta. Vă recomandăm să luați în format machete nota de pe site-ul companiei, precum și pentru a analiza activitatea cu selecția de culori.

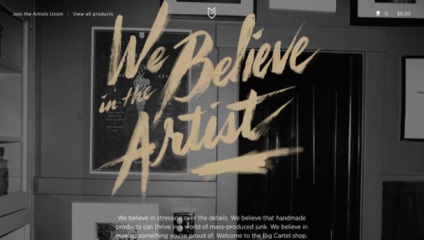
1. shop.bigcartel.com
top meu de astăzi. tranziții colorat, schema de culori frumoase, texte de aur subliniind. Stil.

Mă bucur că ai citit articolul până la sfârșitul anului, astfel încât, în plus față de o taxă de inspirație și motivație, eu încă mai prompte pe scurt, ca și cariera ritm rapid de web designer.
O astfel de tendință nu necesită doar aplicații de muncă intensivă, dar, de asemenea, de mare precizie: acuratețea acțiunilor, acuratețea ideilor, preciziei în selectarea materialului pentru educație personală. Dacă doriți să găsiți un sistem structurat de dezvoltare personală în acest domeniu, este necesar să se învețe numai de la stăpânii lor ambarcațiuni.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Am fost eu vreau să găsesc un frumos, usor, estetic, nu încordate
Design site - text și informații, nu pentru imagini și nu pentru proiectare în sine.
Eu însumi nu am un gust artistic suficient ca nu ar fi ușor de a evalua și de a crea un site web pe care doresc să se stabilească pentru ei înșiși informațiile pe care au acumulat în capul meu.
Trebuie să fie pe site-ul se poate potrivi cu ușurință o mulțime de text, și cel mai important, este ușor de citit, oboseala lectură a fost redusă cât mai mult posibil, cât mai mult posibil.
A fost marcaje de culoare lumină și elegant (stil?) Text: Diferite antetele de alocare semantică, liste de numerotare. Deci, a fost ca o sintaxă bună subliniind în schema de limbaje de programare. Acest lucru ar trebui să includă valori ergonomice pentru spațierea și margini.
Ideal ar fi partea dreapta poate fi urlând cauza o bară de instrumente plutitoare care ar putea fi: pentru a vedea o listă de fonturi disponibile făcând clic pe ele, acestea vor fi aplicate la conținutul paginii curente, și am putea alege de bază dimensiune, linie, mezhobzatsny și spațiere caractere, iar dacă acest lucru set de parametri pot dori faptul că ar putea fi trimis la partea de sus a listei cu un nume, cum ar fi: ImyaShrifta-size-size-size-dimensiuni, care separă separatorul din lista de fonturi de sistem.
Și chiar săpat în TempleytMonster am nimic eu nu pot găsi.
Pentru a desena cel mai mult - mi-am exprimat deja.
Pentru a comanda - aici, de asemenea, există obstacole, toate acestea sunt rezolvate cu o cantitate suficientă de bani, dar este, în sine, un obstacol pentru mine. Asta e.
Dar poate ai un sfat sau o decizie mai ușor decât sunt eu aici napredstavlyal?
WebForMySelf Jurnal:
toate pentru a crea un site

OpenCart: începe rapid,
primele rezultate

Preprocessors.
Pornire rapidă

Web Design: un curs practic de creare de destinație

Cadrul Laravel: teoria și practica a primului

Tendințe moderne de dezvoltare web

Cadrul YII2: teorie și practică a primului

practică HTML5 și CSS3 de la sol până la rezultatul nopții

Cadrul Bootstrap.
Typeset adaptiv, ușor, rapid!

CakePHP - puterea și flexibilitatea
moderne PHP-cadru

Creați propriul șablon unic Joomla cu design unic


Internet Magazin OpenCart. Crearea unui magazin cu un model unic

Preprocessors Sass și mai puțin. Automatizați și simplifică dezvoltarea de front-end

Web Designer - profesional. Crearea layout-a căutat

Cadrul Laravel cu zero la Pro

Cadrul YII2 de la zero la pro

HTML5 și CSS3 cu zero la Pro

Cadrul Bootstrap: practica aspect de adaptare de la A la Z

Joomla-profesională: crearea de extensii pentru Joomla

Practica de a genera bani blog-ul dvs., de la promovarea în bani reali

Cadrul CakePHP: De la zero la Guru prin crearea unui site corporate

Practica de optimizare a unui site web: accelerată încărcați site-ul dvs. de multe ori!

Magazin online de Joomla!

«WordPress-profesionale“ - API-ul imersiv Wordpress

Joomla-master: de la zero la șablonul Premium

WordPress-Master, de la bloguri personale Premium Template

Practica aspect Site-ul pentru dispozitive mobile


Tutoriale premium cu privire la crearea site-ului
