
Mulți știu, probabil, despre paralaxă-efect, cucerind rapid lumea. Nu există nici o dispută că arată bine din punct de vedere al imagisticii, dar pentru a promova conținutul în acest fel este problematică. Doar ce vreau să-ți spun în acest articol. În ea, voi încerca să evidenția problema de compatibilitate si SEO paralaxă. Dacă aveți o relație la crearea de site-uri cu paralaxei-efect și doresc „să SEO nu este jignit,“ Te sfătuiesc să citiți acest text.
Ce este parallaxeffekt?
Efectul paralaxei - această mișcare a mai multor obiecte în pagină viteze diferite, care creează iluzia de 3 dimensiuni. La un moment dat, acest efect este utilizat pe scară largă în jocuri pe calculator simplu anilor '90 departe.
Cum parallaxeffekt?

Pentru unii CMS (de exemplu, WordPress), există template-uri gata făcute, astfel încât să puteți face un site web cu paralaxă-efect, nici măcar să știe cum să program.
Probleme cu efect - Parallax

Acum aveți o idee de paralaxă-efect. Următoarele sunt problemele cu site-uri paralaxă-efect pentru optimizarea motorului de căutare:
Toate textul este pe aceeași pagină, care încetinește site-ul. Aceasta este o problemă serioasă, deoarece viteza de download - un factor important care nu poate fi ignorat. Dacă aveți de gând pentru a face un site al cărui scop principal este vânzarea de servicii / produse, trebuie deja să se gândească - dacă aveți nevoie de un site web cu paralaxă-efect și viteze reduse de descărcare? Dar asta nu e tot.
Vizitatorii sunt imediat deschide tot site-ul - o pagină mare. Și pentru a ajunge la secțiunea din dreapta, utilizatorul va trebui să parcurgeți întregul amplasament până când ajunge la punctul de interes pentru el. Sunt de acord, acest lucru nu este foarte convenabil. Desigur, problema este rezolvată prin introducerea meniului, dar dezvoltarea unor astfel de site-uri este de multe ori ignorate, forțând vizitatori pentru a derula manual toate site-ului.
Un număr limitat de cuvinte cheie. Pentru o singură pagină puteți utiliza destul de câteva cuvinte-cheie: cineva recomanda un singur cuvânt, cineva - trei. Vă reamintesc: atunci când paralaxă-efect site-ul este o singură pagină. Acest lucru înseamnă că pur și simplu nu se poate folosi toate cuvintele cheie pentru site-ul dvs., nu puteți optimiza pagina pentru anchetele necesare, deoarece nu pagini. Astfel, vă veți pierde toate avantajele față de concurenții care vor optimiza paginile dvs. metodele uzuale.
Din nou, limitele de cuvinte cheie. De data aceasta este vorba despre antetul H1, care are, de asemenea, să fie o pagină întreagă. Ca urmare, putem folosi titlul H1 doar o singură dată pe întregul site. Și dacă vă decideți să utilizați o mulțime de cuvinte cheie în titlu, Google sau Yandex va scadea site-ul dvs. în extrădarea utilizarea excesivă a cuvintelor cheie pe o pagină. Vei pierde poziția, traficul și, ca urmare, clienții. Și dacă vă decideți să utilizați un cuvânt cheie din titlu, atunci toate filtrele nu a primit, dar întregul site va fi optimizat doar pentru un singur cuvânt cheie.
Un alt fapt important - numărul de pagini indexate. Exagerarea un pic, putem spune că numărul de pagini indexate afectează distribuția greutății de pagini de pe site-ul, iar acest lucru este un factor important pentru motoarele de căutare. Dar, în cazul paralaxei, vom avea una dintre paginile indexate.
Doar un singur set de meta tag-uri (titlu, cuvinte cheie, descriere). La un URL le putem folosi doar 1 ora. Spre deosebire de site-ul dvs., site-urile concurente au o mulțime de pagini cu meta tag-uri unice pentru pagini diferite. Cu cat mai multe pagini aveți, cu atât mai mare va fi lista de cuvinte cheie pe care le puteți răspândi pe site.
Dar toate cele de mai sus nu înseamnă că nu puteți utiliza paralaxă pentru site-urile care vor fi promovate în motoarele de căutare în viitor. Cel mai important lucru - aceasta este punerea în aplicare corectă. Toate aceste probleme apar în cazul în care un site cu paralaxă-efect este reprezentat de o singură pagină. Și am o veste mare - aceasta poate fi corectată, și metode destul de simple.
adresare
Solutia este destul de simplu: a crea un site cu efectul de paralaxă, dar conținutul fișierelor care urmează să fie descărcate din diverse HTML-fișiere, toate datele trebuie să fie într-un singur fișier. Avem nevoie pentru a crea site-ul pentru fișiere diferite. Apoi, adăugați conținut la fiecare singur fișier (de exemplu: /, about.html, contacts.html, catalog.html, articles.html etc.).
Pentru a încărca conținut extern
Există mai multe modalități de a încărca conținutul extern:
1) PHP. Dacă decideți să utilizați această metodă, trebuie să modificați extensia de fișier în PHP. Asigurați-vă că este sigur din punct de vedere SEO. Făcând acest lucru, puteți descărca pur și simplu conținutul extern prin utilizarea de cod cum ar fi:
2) JQuery - este un mod mai rapid. Utilizați javascrip și AJAX:
Puteți utiliza modul cel mai convenabil pentru tine.
concluzie
Dacă o faci dreapta, paralaxa-efect nu vă oferă nici o problemă cu progresele viitoare ale site-ului. Doar amintiți-vă să vă asigurați că tehnologia utilizată nu va afecta site-ul tau. Tu trebuie să urmeze cu strictețe întregul proces de dezvoltare a site-ului, deoarece mulți dezvoltatori sunt neglijenți spre viitor a făcut site-urile lor, să nu le pese de promovarea lui ulterioară.
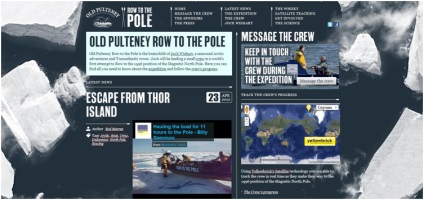
Un exemplu din practica noastră
site-ul a fost creat cu paralaxă-efect - www.mksm.ru.
Fig. 3. Captură de ecran primul site al ecranului. Site-ul - www.mksm.ru
Având în vedere că articolul atins la întâmplare pe paralaxă dezvăluire, ne-ar dori să adăugați chiar nuanțele pe care le fac tehnologia atât de interesant. Fără înțelegerea lor a complexului pentru a crea un site paralaxă cu adevărat spectaculos.
Faptul că acest lucru nu este doar o iluzie, nu doar banal, ca să spunem așa, o iluzie optică, dar fenomenul fizic real, prin care personalizăm percepției vizuale utilizator la nivel de subconștient. Cel mai simplu exemplu - este atunci când vom merge în tren și se uite pe fereastră, copacii de lângă linia r / w fulgeră foarte repede, în timp ce copacii din depărtare se deplasează foarte moderat, cu toate că ambele sunt pe aceeași perpendiculara pe tren. Un copac a plecat deja și ne-am uitat despre el și fratele său pentru „traversa“ are bătături ochii noștri. Există câteva reguli de paralaxa bune - cele mai importante nuanțele despre care aș dori să-i spun. Nu toate dintre ele trebuie să fie utilizate în mod obligatoriu, dar, în practică, fizica mai real observăm, cu atât mai bine utilizatorul este cufundat într-un sit.
- schema clasică de fapt este format din 3 straturi, dar pot fi mai mult sau mai puțin. Atunci când mai mult de 3-4 straturi, începe o sarcină mare pe CPU, iar dacă vrem să încărcați containerele noastre interne de pagină, va fi greu.
- Reglarea fină. Este demn de menționat faptul că paralaxa nu poate fi așa de a lua și de a face chiar și cu diferite dezvoltatori. Trebuie să configurăm, netede, edita, și toate de dragul că fizica reale notoriu și ochi plăcute. Uita-te la pagini de greutate și utilizarea procesorului, uneori, de la ceva pentru a da de dragul de luminozitate și moliciune. Am văzut site-urile ultra-featured cu o mulțime de straturi și efecte, dar este doar o grămadă de gunoi - așa că încă buggy și nu permite unei persoane să se simtă online gratuit și ușor.
- După cum sa menționat în articol, MENU- „prilipalka“ într-adevăr este o necesitate, în caz contrar vom pierde foarte mult în gradul de utilizare a.