
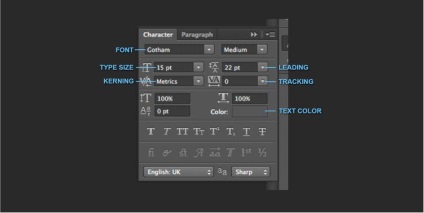
Pentru a începe, deschideți panoul „Character“ în Photoshop. Sunt datele setările de text. Dacă nu puteți găsi acest panou în spațiul de lucru, deschis prin fereastra de caractere.

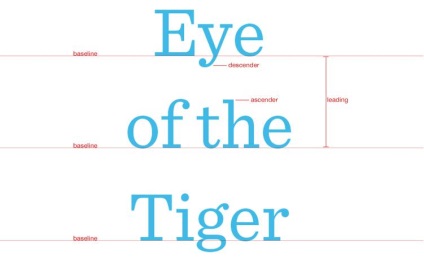
Leading (Leading)
Când lucrați cu un paragraf, sau pur și simplu la orice bloc de text care ocupă mai mult de o linie, vă confruntați opțiunea Leading (principal). Aceasta - distanța dintre liniile. Imaginea de ansamblu este dependentă în mare măsură de acest parametru.

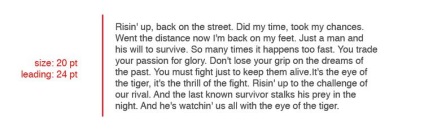
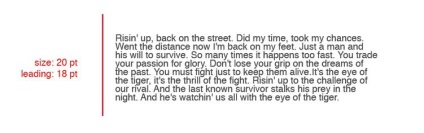
Leading proporție standard, este considerat 120%. Adică, dacă mărimea (dimensiunea) font 20 puncte (pt), atunci spațierea trebuie să fie de 24 de puncte (pt).

Acronim Leading la sub 120% creează prea mare „congestie“, iar densitatea simbol, și de asemenea creează un risc de coliziune între un element de simbol.

Pentru a ajusta spațierea în Photoshop, utilizați corespunzător (Leading / Leading în funcție de limba de interfață), câmpul în panoul Caracter. Edit va conduce, ca strat de text, care este în prezent evidențiată.
În unele cazuri, poate fi necesar să distanța între linii au fost mai mari decât între altele. Pentru a edita liniile individuale de a conduce operațiunea este aproape neschimbat, cu excepția faptului că nu puteți evidenția întregul strat de text în întregime, și numai rândurile pe care doriți să le modificați distanța dintre rânduri.

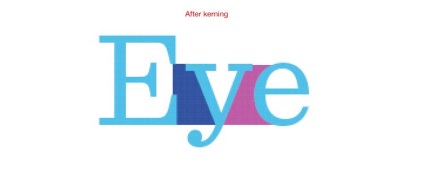
Korning - pur și simplu pune - distanța dintre cele două personaje. Scopul kerning este de a crea un mediu armonios în cadrul grupului de caractere, și, în unele cazuri, în mod deliberat puternică creștere / scădere a spațiului pentru a face textul oricărui aspect deosebit. Aproape toate fonturile pe care le utilizați deja includ anumită distanță prescrisă între combinațiile de simboluri, este numit metric kerning. Trebuie remarcat faptul că, dacă măriți dimensiunea fontului, sau, de exemplu, schimbarea spațierea textului, metrica spațierea poate răspunde la aceste modificări nu este în întregime corectă. În cazul în care cheia optic kerning, Photoshop (sau un alt program pe care îl utilizați) se va aplica în mod automat kerning. Dar, destul de ciudat, cei mai mulți designeri nu găsi această caracteristică utilă. Cea mai preferată este Manual kerning.
Ce este spațierea manuală? De fapt - l Korning manual. Imaginați-vă că distanța dintre caractere este umplut cu un lichid, și aceeași cantitate de lichid trebuie să fie primite în mod clar între toate distanțele. Ajustați distanța dintre litere de pe ochi, dar dacă ochiul este ascuțit, este - cea mai bună recepție.


Iată câteva lucruri pe care trebuie să-și amintească despre kerning
- Începeți cu combinațiile de caractere cele mai complexe. De exemplu, spațierea între majuscule și minuscule.
- Lăsați ajustarea kerning la sfârșitul lucrărilor la proiectare. Să-ți fie unul dintre ultimii pași. Lucrul pe ea când deja la 100% va fi sigur de a alege un font care nu-și petrece timpul în zadar.
- Kerning scop - de a face textul optic corect. Aici nu există nici o formulă matematică, canoane și alte lucruri. Doar practica și totul va începe să primească. Uneori juca acest joc - Type.method.ac