Bună ziua tuturor! Dacă cineva a urmat mult timp pe blog-ul meu, trebuie observat că am fost în continuă schimbare aspectul său. șablon de editare WordPress nu este un lucru complicat, așa cum ar putea părea la prima vedere. Suficient pentru a cunoaște structura modelului și să aibă cunoștințe de bază de HTML, CSS

În cazul în care se descarcă și cum se instalează
Personal, vă recomandăm să luați temele numai din WordPress.org site-ul oficial. Există o mare varietate! În plus, există o garanție că tema nu conține cod malițios, sau o cantitate foarte mare de link-uri externe ascunse.
Setarea este montată o instalație automată și manuală.
Automată în întregime prin WP admin: du-te la secțiunea „Aspect“ - tab-ul „Teme“ și selectați „Add New“. Vi se va oferi imediat posibilitatea de a alege din mai multe piei de lux vizuale pentru blog-ul. Daca pur si simplu nu am găsit nimic potrivit, apoi utilizați funcțiile de căutare și filtrare. Am găsit adecvat? Faceți clic pe "Install"! Revenind la secțiunea „Aspect“ - „Teme“ și căutați pentru ea. Rămâne doar să faceți clic pe „Activare“ și se bucură de un nou design de blog.
Din nou, putem activa doar noi skin-uri.
Teme Structura WordPress
Acum sunt mult mai inteligent, dar cu toate acestea, să încerce să clare și limbaj simplu pentru a vă transmite esența problemei. Cel mai important, ascultă-mă cu atenție. În cazul în care aveți nevoie doar pentru a prinde direcția principală, și toate vor deveni clare.
pagina bloc poate fi reprezentat ca un set de conținut, structură și prezentare.
Pentru comoditate, aș fi distrus toate fișierele din cele două grupuri. Șabloanele definesc primul grup a paginii
Modele de al doilea grup determina structura unei pagini ca întreg și format de modelele de conectare ale primului grup cu adăugarea zonei de conținut:
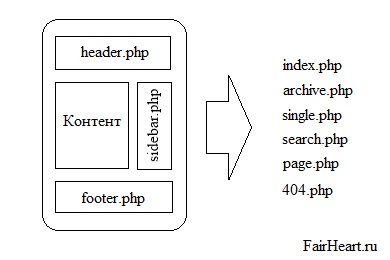
Vizual Structura șablon WordPress este după cum urmează:

Editarea WordPress șablon
Coloana din dreapta arată toate temele fișierele WordPress, iar în partea de jos a style.css - cu fișier de stiluri.
Aceasta este atât de vin pe neașteptate la sfârșitul poveștii mele. Nu vă fie teamă de a experimenta - de a remodela modele pentru a modela una dintre mai multe teme, stiluri de joc. Singurul mod în care poți învăța cu adevărat ceva. Desigur, este de dorit să efectueze experimentele lor pe un server local, și numai versiunea finală de a utiliza pe blog-ul.
Vă mulțumesc pentru atenție!
Bine ati venit la FairHeart.ru!
Cele trei teme principale ale blog-ul meu:
Cu stimă, Dmitry Afonin