WooCommerce este cea mai populară platformă internet și a insistat comerciale pentru a construi propria companie online. Puteți descărca WooCommerce gratuit, dar vă poate aprecia, tocmai a început să utilizeze WordPress plugin-uri și teme pentru WooCommerce.

Chiar ai nevoie pentru a utiliza tema WooCommerce pentru magazinul online?
Design-ul WooCommerce nu numai proiectat special pentru vânzări on-line, dar întreaga problemă este construit în jurul stilul WooCommerce. CSS, care WooCommerce folosește pentru a determina expunerea produselor, apoi folosind WordPress temă WooCommerce pentru unirea tuturor împreună, care creează cele mai frumoase vitrinele magazinelor online.
Ca să nu mai vorbim de faptul că acum a instala și a înființat o nouă temă WordPress WooCommerce nu este mai dificilă decât orice alt subiect WordPress este.
Vă vom arăta cum să o facă.
Cum se instalează și a înființat o nouă temă WordPress pentru WooCommerce
Pentru a începe, trebuie să instalați WooCommerce plugin pe site-ul dvs. WordPress. Acest lucru se face în mod gratuit:

Și acum să începem cu instalarea și configurarea unei noi teme WordPress pentru WooCommerce.
Pasul 1. Setați datele de testare (dummy de date)
Dacă ați adăugat deja produsele la WooCommerce, săriți peste acest pas și treceți la pasul 2.
Setarea de date fictive adaugă produse fictive în fereastra de magazin, care ajută la vizualizarea aspectului său viitor. După ce instalarea este completă și noile setări tematice WooCommerce eliminați orice date fictive și se adaugă bunurile lor reale. În caz contrar, există riscul de a șterge accidental aceste informații cu privire la produsele.
date Dummy este încorporat în plugin WooCommerce. Descărcați pluginul de WordPress plug-director de pe computer. După descărcare, dezarhivează fișierul și sunteți gata de a importa dummy-data.xml fișier
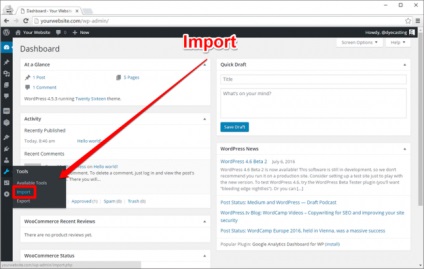
Du-te la Tools → Import:

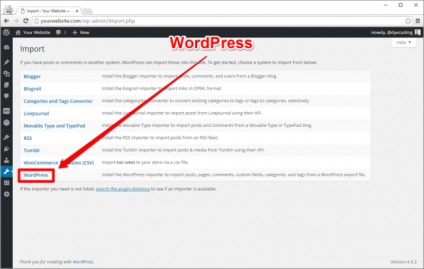
Pentru WooCommerce Dummy de date selectați WordPress.

Cel mai probabil, nu ați instalat plugin-ul WordPress importator. Dacă este așa, instalați-l acum.

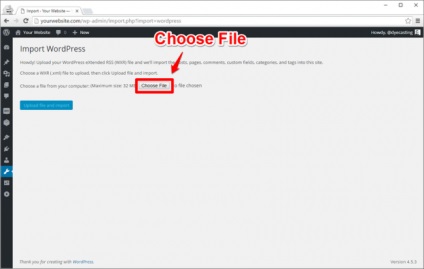
Îți amintești unde ai salvat și dezarhivat plugin WooCommerce? Excelent! Acum, din nou, du-te la import, faceți clic pe «Alegeți un fișier» și găsi.

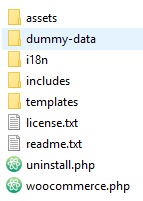
Datele dvs. manechinului trebuie să fie dosar necomprimate: woocommerce → dummy-date.

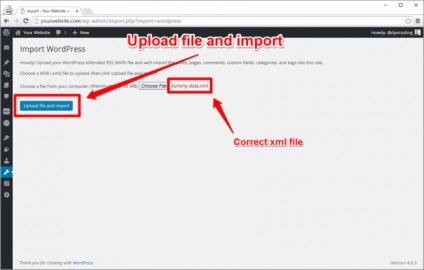
Deschideți dosarul fals-date. selectați dummy-data.xml. descărcați și să importați fișierul.

Acesta este ultimul lucru de făcut înainte de a putea importa toate datele fictive.
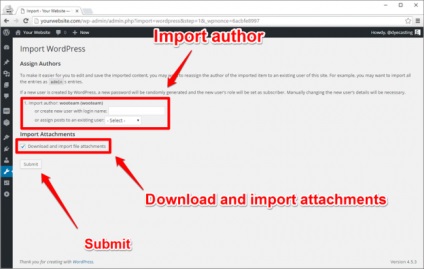
Totul depinde parțial de preferințele personale, dar iată ce vom face (o captură de ecran este de mai jos):
Apoi apăsați «S ubmit»:

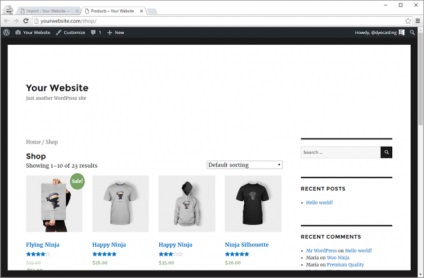
Du-te la vashsayt.com / magazin / și a vedea versiunea completă de test de import al magazinului.

Da! Ai făcut-o!
In timp ce arata contează, nu? Ei bine, vom stabili o temă frumoasă WooCommerce, de exemplu, Savoy.
Notă. După terminarea temelor de instalare și configurare nu uitați să eliminați produsele și imaginile importate din datele fals înainte de a începe să adăugați propriile produse.
Pasul 2: Instalați tema WooCommerce
Și acum să trecem pentru a instala tema WooCommerce. Dacă nu ați descărcat tema, apoi descărcați-l pe computer. Să ne uităm la acest lucru mai în detaliu prin exemplul temelor Savoy din ThemeForest:

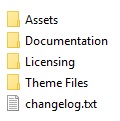
După despachetarea tema veți vedea un număr de dosare diferite:

Nu toate temele pe care le descărcate vor arăta așa. Uneori, o copie de rezervă dosarele pe care le-ați descărcat, și există o temă dosar fișiere. Ar trebui întotdeauna verificat de două ori.
Subiect Savoy include mai multe avantaje suplimentare, de exemplu, înregistrări, active, etc. Dacă te uiți în tema folderul Fișiere în căutare de Savoia, pe care-l acolo (savoy.zip) se va găsi.
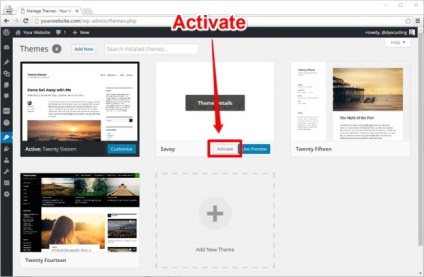
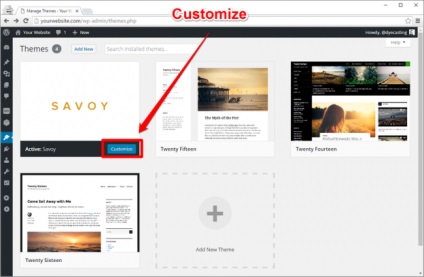
După ce instalați tema de pe site-ul dvs., mergeți la Aspect → Teme. pentru a verifica dacă instalarea și activați-l chiar acolo.
După cum puteți vedea (mai jos), tema Savoy a fost instalat cu succes, asa ca am împinge «Activare»:

Acum, că tema WooCommerce este instalat cu succes și activat, să-l configurați.
Pasul 3. Configurarea tema WooCommerce
Adaosuri recomandate
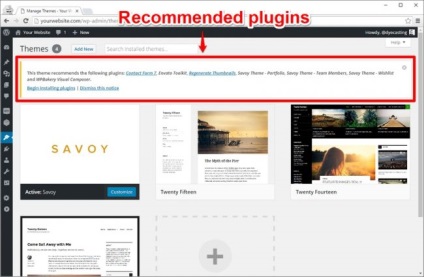
După ce instalați și activați tema, Savoy, veți vedea un mesaj despre plugin-uri recomandate:

Uneori, fire trimite o notificare despre plugin-uri recomandate, dar în cele mai multe cazuri, aceste informații pot fi găsite în documentația. O temă poate fi adaptată, de exemplu, pentru un slider lateral, dar codul pentru acesta în subiect nu este înregistrat.
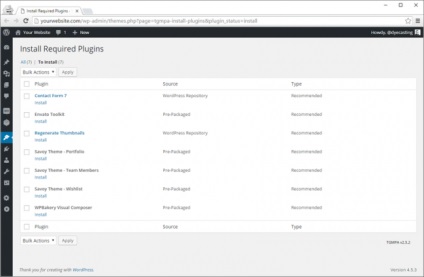
Apăsați «începe instalarea plugin-uri» Savoy în subiect și veți vedea o listă de plugin-uri recomandate:

Din nou, totul depinde de subiect, dar în acest caz, puteți alege ce să instalezi plugin-uri.
De exemplu, Savoy a recomandat Formular de contact 7 și are un design potrivit pentru ea, dar puteți alege altceva, cum ar fi Gravity Forme și formulare Ninja.
Plugin-uri de tip Envato Toolkit, cu toate acestea, sunt foarte importante pentru cei achiziționate de pe ThemeForest, asigurându-vă că va fi notificat despre update-uri la subiect.
Vă sfătuim să instalați toate plugin-urile recomandate. Puteți șterge oricând plugin-ul nedorit, dar poate fi dezamăgit de faptul că tema nu funcționează la fel ca în demo.
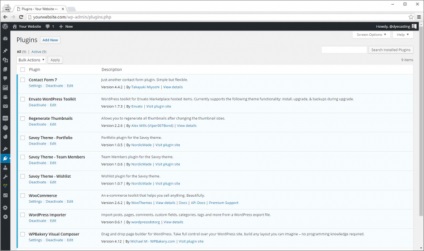
După ce instalați plugin-uri recomandate nu uitați pentru a le activa:

Dacă utilizați o temă din ThemeForest, la fel ca în exemplul nostru cu Savoy, nu uitați să introduceți numele de utilizator și Marketplace Secret Cheie API în Envato WordPress Toolkit, pentru a verifica fire actualizări.
Această parte din configurare este foarte interesant, acum începe să ne imaginăm viitorul designului site-ului.
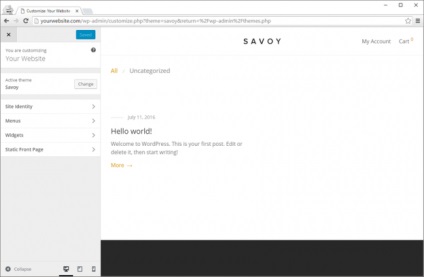
Ai acces la personalizatorului WordPress din meniul Aspect → Personalizare.

Bine ati venit la WordPress Customizer:

Aici, vom schimba câteva lucruri și apoi se trece la o setare mai profundă.

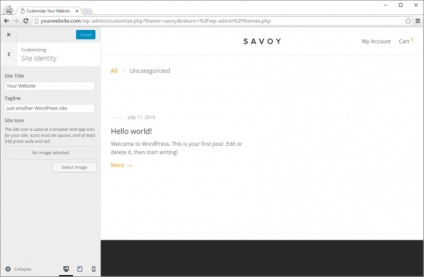
Uneori, aici puteți adăuga o imagine în antet sau pictograma site-ului (în funcție de subiect).
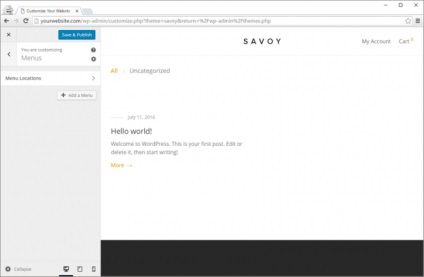
Apoi, configurați meniul:

Dacă nu ați creat o pagină, apoi personaliza aproape nimic. Dar WooCommerce adaugă automat un număr de pagini noi pe care doriți să le adăugați la meniu.
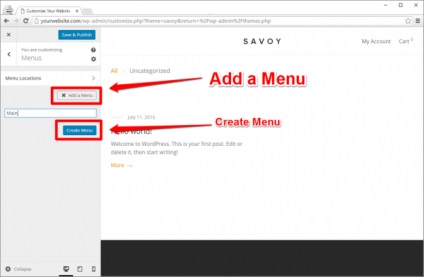
Puteți adăuga cu ușurință și de a crea un nou meniu:

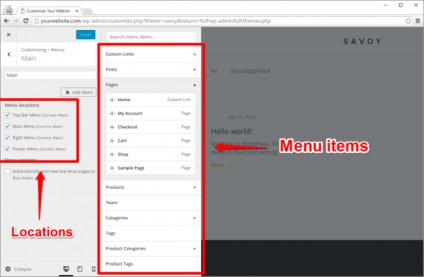
După ce adăugați meniul (una sau mai multe), puteți alege în cazul în care este și secțiunile sale (cum ar fi link-uri, intrări, pagini, produse) ar trebui să fie amplasate.

Aveți libertatea de a configura funcționalitatea site-ului. Nu vă fie teamă să experimentați.
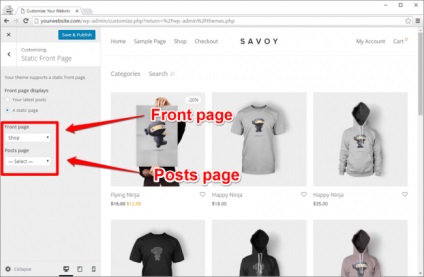
Înainte de a termina cu WordPress Customizer, s-ar putea dori să creați o pagină de start a site-ului:

Mark «Pagina Prima afișează» ca «o pagină statică», și selectați din meniul drop-down «Prima Pagina» - «Magazin». Pagina Shop a fost creat în mod automat atunci când instalați WooCommerce plug-in.
Cum rămâne cu înregistrările ale paginii, totul depinde de faptul dacă doriți să blog-ul de pe site-ul tau WooCommerce. Dacă da, atunci va trebui să creați o pagină de blog și selectați-l în WordPress Customizer, sau în Setări → Reading.
rezultate
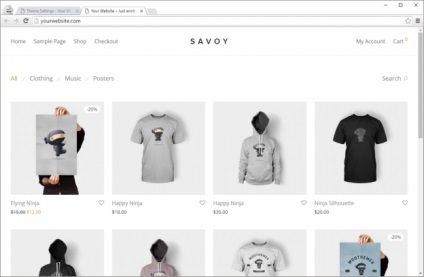
După ce setările de bază, veți vedea cât de mare poate arata ca magazinul online folosind tema WooCommerce.

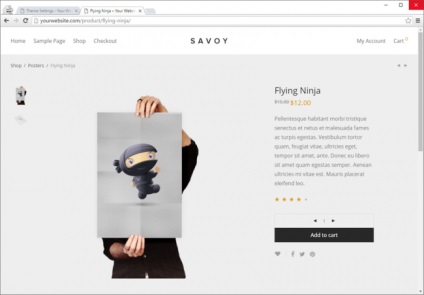
Paginile de produse arata foarte bine:

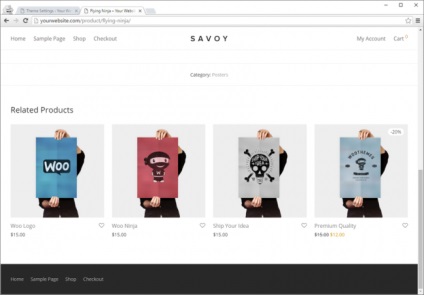
Aici chiar au un bloc cu alte produse similare:

Savoy vă permite să personalizați o mulțime de elemente ale site-ului dvs., și nu doar cele despre care ni se spune (vă rugăm să citiți documentația de fire dvs. să știe caracteristicile sale). Noi vă arătăm doar acele setări care pot fi realizate cu WordPress Customizer și sunt aceleași pentru toate temele.
Vezi cât de ușor este de a face primii pași în crearea unei noi teme WooCommerce, și modul în care teme create pentru WooCommerce frumos? Dar asta nu e tot!
Suntem siguri că veți găsi tema WooCommerce rece, care este ideal pentru magazinul online.
Sunt supărat, un magazin online nu este doar o listă de produse - aceasta este plata si livrarea. modul de configurare a acestora nu este scris - înseamnă subiect nu a fost dezvăluită, aștept cu nerăbdare să continue