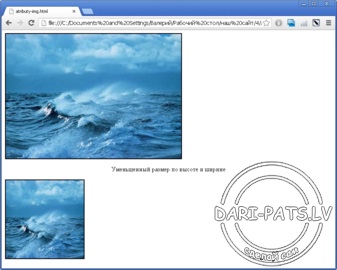
Dupa cum se poate vedea că funcționează, am schimbat, dimensiunea imaginii este pe ea a devenit un pic mai puțin.
Acum știi cum să inserați o imagine de pe pagina ta. Noi etichetați Acestea sunt atributele oh tag
-de închidere nu este necesară. Din nou despre atributele acesteia sunt:
alinia (toate deja cunoscute pentru a determina alinierea).
Alt -Creează text alternativ pentru imagini.
-otpredelyaet imagine cadru de frontieră vokrut 0 implicit.
înălțime - înălțimea imaginii este acolo pentru modul de a mări sau micșora înălțimea imaginii.
lățimea - lățimea și imaginea poate fi, de asemenea, a crescut și a scăzut.
Aceste etichete sunt foarte utile atunci când nu doriți să reduceți imaginea utilizând software-ul sau manual. De exemplu, avem o imagine de 400 cu 400 pixeli, dar o putem face 200 de 200.
hspace si vspace - definesc indentare în atributul orizontal și vertical, de asemenea, util.
Acum am să-ți arăt cum funcționează.

Dimensiuni reduse în înălțime și lățime


Atributele cod în Notepad

Atribute ale activității în browser
I-am promis să scrie, cum să facă un poem pe site-ul și așa face tag-ul
ea este învechită și rar folosit, dar încă, voi arăta cum să-l folosească. Aici este începutul rima noastre:
Soarele peste deal
Ray joacă.
Deci, ce, că așteptați o iarnă -
Zapda bronza!


Finala în browser
După cum am văzut, după prima linie avem este o adâncitură mare. Deci, puteți utiliza această etichetă și mai mult, de exemplu, nu numai cu textul și imaginile pot fi mutate mai târziu. Dar tu minte, este deja vechi, există și alte modalități mai convenabile, dar ele sunt deja într-un alt articol.