Bună ziua, dragi cititori de blog-ul meu. Astăzi vreau să vorbesc despre modul în care vă puteți pune pe blog-ul în bara laterală, dinamic rotatorul banner. Tot ce a văzut rotatoare statice - atunci când pagina este încărcată de un banner aleator afișat, și este înlocuit doar dacă reîncărcați pagina. Aceasta este, în același loc pe fiecare pagină, vizitatorul poate vedea doar un singur banner.
Dinamic rotator funcționează diferit. El se schimbă în mod constant imaginea, chiar dacă pagina a fost deja încărcată. Deci, vizitatorul poate afișa mai multe bannere. Această abordare este mai mult ca ea, dar aș spune că motivele sunt:
Există deficiențe, dar nu aș spune. acestea sunt foarte mari, ca Este ușor de rezolvat:
De fapt, bannere dinamice rotator - acest lucru nu este nimic ca un slider obișnuit, care poate fi adesea găsite pe diferite site-uri. Ele sunt, de obicei puse în antet sau în altă parte, la partea de sus, dar nimeni nu interzice să pună un astfel de lucru în bara laterală ... În cele din urmă, vom obține doar un slider care va „Twist“ Banner-ul nostru în jurul valorii de, și încă mai puteți configura diferite efecte adăugați switch-uri și alte frumoase și comoditate.
Introduceți un cursor pe un blog poate fi o varietate de moduri - pentru a conecta de biblioteci diferite, script-uri, și așa mai departe. Aceasta este o chestiune complicată pentru cei care sunt versat în codul site-ului. Dar puteți lua doar un plug-in gata pentru WordPress-o, și conectați-l - atunci rotatorul poate fi obținut în câteva minute. Plug-in-uri, cum există un număr foarte mare, dar nu toate sunt potrivite mai ales pentru bara laterală - care nu se potrivesc, aveți o mulțime de setări inutile sau complicate. Am încercat diferite si mi-a placut doar două astfel de ștecher - Meteor Slide-uri și Weptile Image Slider Widget. Apoi, ne vom concentra asupra a doua dintre ele, deoarece este mai flexibil de a utiliza.
instalați plugin-ul
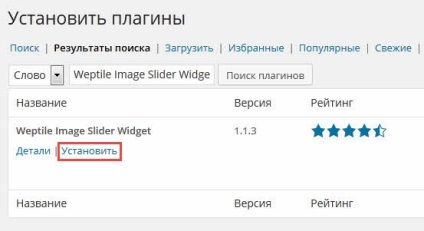
Este poveste simplă, lungă, și nu există nimic. du-te la panoul de administrare al blogului, în secțiunea „Plugins“ - „instala noi“, iar numele este introdus în plugin de căutare - Weptile Image Slider Widget. Căutați-ne-o găsește util:

Instalați, activați ... Toate etapele rămase.
Set bannere rotator în bara laterală
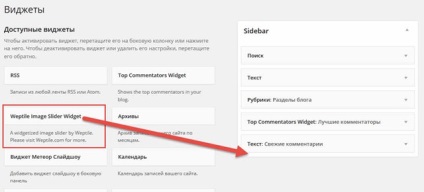
Plugin Weptile Image Slider Widget este bun, deoarece creează widget gata, care trebuie doar să adăugați în bara laterală a blogului. Du-te la admin în „Aspect“ - „Widgets“, și a stabilit prin simpla mișcare widget-ul la locația. unde vrem să vedem rotator banner.

Acum să vedem ce setări au rotator noastre, apoi adăugați bannere ei înșiși. Trebuie doar să adăugați widget-uri, extinde și a vedea în cazul în care toate setările:

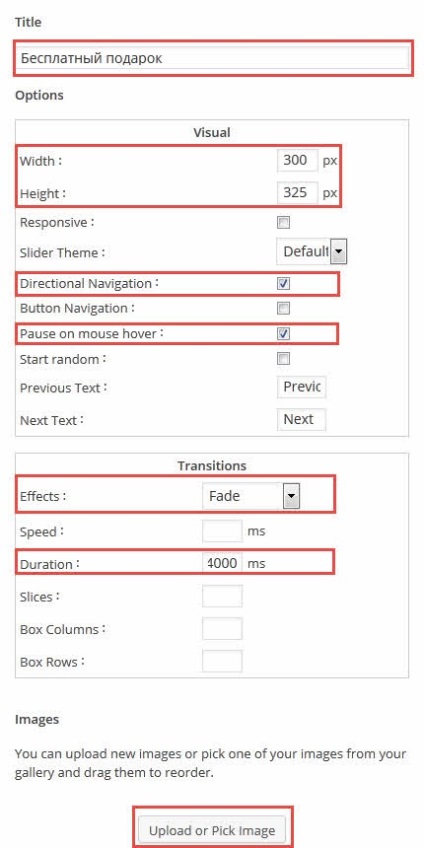
Cel mai important loc am spus cadru. Ce înseamnă?
- Titlul - titlul care va fi în partea de sus a widget-ului.
- Lățimea, înălțimea - înălțimea și lățimea a banner-ului. Este înțelept să facă același lucru, și dimensiunea imaginilor pentru a le indica aici.
- Receptivă - nu am identificat această opțiune, dar poate fi utilă în cazul în diferite dimensiuni de imagini. Dacă activați această verificare este proporțional cu dimensiunea banner-ul se va schimba pentru a se potrivi înălțimea și lățimea specificată.
- Direcțională de navigare - dacă este activată, atunci când treceți cursorul peste banner-ul va apărea săgeata „Forward“ și „Înapoi“ pentru strunjire manuală.
- Pauza pe mouse-ul peste - dacă este activat, rotația se va opri. în cazul în care pe banner-ul pentru a restabili mouse-ul. Dacă eliminați - se reia.
Mai mult, în secțiunea de tranziție a configurației cursorului:
- Efecte - schimbare bannere de tip efect. Setarea implicită este Fade - tranziție lină. Există încă o varietate de efecte. Puteți pune și aleatorie - efect aleatoriu.
- Viteza - rata la care există un nou banner-ul, în milisecunde.
- Durata - intervalul de întârziere, care este, cât de mult timp va fi afișat fiecare imagine. În milisecunde. De exemplu, 4000 ms - 4 secunde este de 1000 ms - 1 secunde.
- Butonul Încărcați sau Imagine - pentru a încărca sau de a selecta imagini pentru a roti.
Punerea setările din captura de ecran (sau la discreția sa), puteți apăsa butonul din partea de jos și du-te pentru a adăuga bannere.
Adăugarea de bannere rotator
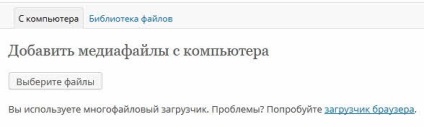
Pentru a face acest lucru, utilizați butonul „Încărcați sau alege Image“. Faceți clic pe ea și a vedea implicit WordPress-o casetă pentru a selecta sau încărca imagini.

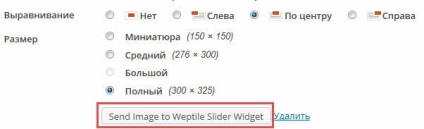
Cred că o problemă cu ea nu va avea - în același mod în care se introduce o imagine în posturile lor - încărcați de pe computer sau de a alege între imaginile deja descărcate. Singura diferență - când pentru a selecta imaginea dorită, va trebui să faceți clic pe „Trimite imagine pentru Weptile Slider Widget“:


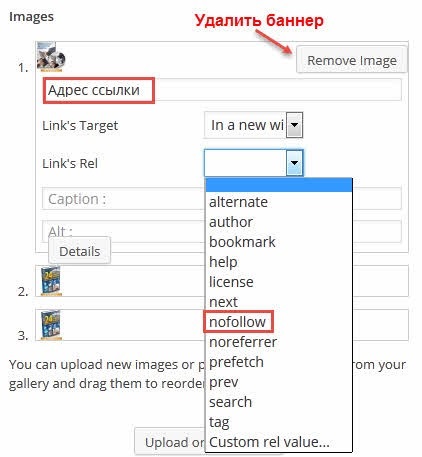
După cum puteți vedea, nu vă poate oferi doar un link către banner-ul, dar există și alte lucruri utile:
- Eliminare Image - eliminați imaginea din rotator.
- Target Link - puteți conecta un comportament. Implicit - „Deschideți în filă nouă“.
- Rel Link - sunt pe listă, așa cum se vede în captura de ecran, puteți închide nofollow link-ul tag-ul - un lucru util.
- Celelalte două câmpuri - semnătură pentru imagini și numele alternative (atunci când treceți mouse-ul). Acestea pot fi omise.
Adăugarea de bannere și specificând pentru fiecare link, aveți posibilitatea să faceți clic pe „Salvați“ și toate - pot fi vizualizate pe blog, care sa întâmplat.
Un mare avantaj de plug Weptile Image Slider Widget - Puteți adăuga mai multe widget-uri de culisare takizh în locuri diferite, de exemplu - în bara laterală și pivniță, sau în dreapta și coloana din stânga ... Dacă fiecare widget reglabil individual - înălțime, lățime, propriul set de bannere ... Foarte convenabil și toate într-un singur loc. În general, în cazul în care aveți nevoie de un rotator banner dinamic, atunci există toate funcționalitățile necesare și în același timp - nimic mai mult.
Conform descrierii se pare - este dificil, dar de fapt adăugarea unui nou rotator banner, și durează doar câteva minute.
Bună ziua, Yuri! Interesant Banner Rotator ați descris. Deci, acum ai să funcționeze? Îmi place. Schimbarea imaginilor este calm. Am văzut în unele locuri ca imagini flash care pur și simplu nu rezistă. Și a plătit sau nu? Asta e modul în care oamenii vin la mine și va fi posibil să se facă spectacol, mă voi asigura.