motor DLE potrivit pentru site-urile de știri și bloguri. Motorul este foarte simplu: pentru a înțelege că nu va fi dificil chiar și pentru un începător. O să-ți spun cum să adăugați știri (= articol)!
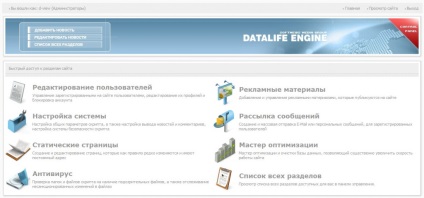
2) ești prins într-un panou de administrare simplu pentru a urâțeniei (imaginile sunt accesabile și crește atunci când este apăsat):
Cel mai important meniu cu elementul dorit direct în antet:
- Adăugați știri - este trecerea la forma de știri adăugând
- Editare știri - este trecerea la lista de știri, căuta știri și capacitatea de a le edita
- Lista secțiunilor - este trecerea la pagina principala a panoului de administrare.
3) Adăugarea de știri
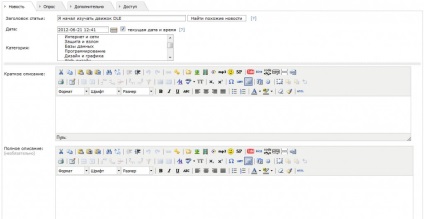
Faceți clic pe admin antet „Adăugați știri“ și ne aflăm sub formă de știri adăugând:
4) Editați textul.
Pentru a edita textul articolului utilizați butoanele standard de pe bara de instrumente de editare.
Lipirea textului din WORD'a. Handy text Dacă introduceți formatat. Introduceți prin acest obiect elimină toate etichetele de formatare a textului.
Introduceți un tabel în știri. Mesele sunt foarte convenabile pentru aranjament compact al materialului (modul în care o descriere a butoanelor utile făcute cu ajutorul unui tabel).
Butonul util, care este utilizat atunci când descărcarea de imagini pe server și introduceți-le în știri
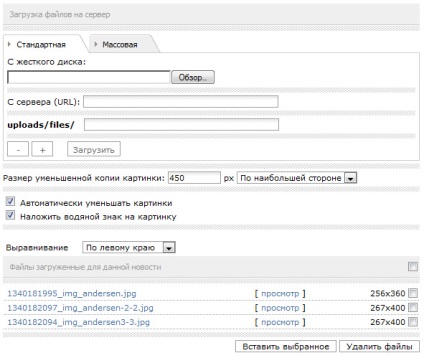
5) Adăugarea de imagini în știri
Apăsați butonul. Se deschide fereastra imagini descarca la server:
De obicei, imaginile sunt încărcate de pe hard disk. Faceți clic pe butonul „Browse“ (de mai sus) și selectați fișierul. Dacă doriți să reduceți imaginea sau pune un filigran, apoi setați căsuțele corespunzătoare. Selectați alinierea. News fișierele încărcate intra în tabel. Alegeți imaginea pe care doriți bifat și faceți clic pe „Inserare imagine“.
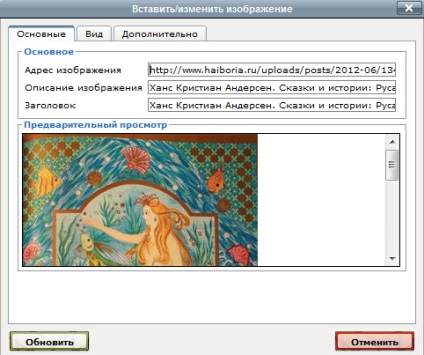
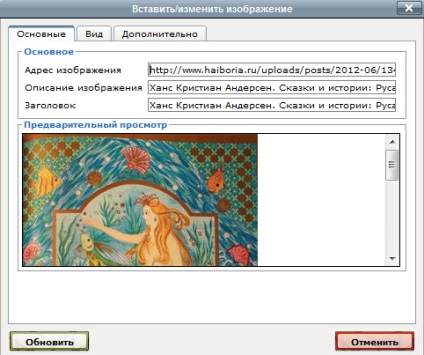
6) Pentru a edita setările de imagine.
Am introdus în știri, puteți modifica setările de imagine. Dati click pe imagine, faceți clic dreapta și selectați din meniul pop-up, selectați „Add / Edit Image“.

Cel mai important domeniu de aici "Image description" (tag-ul , Se pare că atunci când vă deplasați mouse-ul pe imagine) și „imaginea de subiect“ (). Vă recomandăm completarea acestor etichete întotdeauna toate imaginile!</p>
<p>7) Se recomandă utilizarea unui tabel (imagini insert și text în celula din dreapta a tabelului, pentru un frumos aranjament de imagini pe pagina):</p>
<p>Border în tabel poate fi lăsat nevăzut, și celulele de grup.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-75115b39.jpg" title="Lecții DLE cum să adăugați știri DLE, e-commerce blog (știri)" alt="Lecții DLE cum să adăugați știri DLE, e-commerce blog-" /></div></p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-68bb38aa.jpg" title="Lecții DLE cum să adăugați DLE știri, e-commerce blog (lecții)" alt="Lecții DLE cum să adăugați știri DLE, e-commerce blog-" /></div></p>
<p>Aici, probabil, și toate elementele de bază pentru a adăuga articole la DLE motorului. Mult noroc!</p>
<h3>a se vedea, de asemenea,</h3>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-4c4e0a69.jpg" title="Lecții DLE cum să adăugați știri DLE, e-commerce blog (add)" alt="Lecții DLE cum să adăugați știri DLE, e-commerce blog-" /></div> Lecții ShopScript: Cum pot adăuga noi informații la pagina de articol WebAsyst Shop Script? WordPress Lecții: Cum de a adăuga un blog pe WordPress? Cum de a adăuga un articol în Joomla? <div style="text-align:center;"><img src="https://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-31b0d5f6.png" title="Lecții DLE cum să adăugați știri DLE, e-commerce blog (add)" alt="Lecții DLE cum să adăugați știri DLE, e-commerce blog-" /></div> Lecții MediaWiki: Cum se adaugă o intrare în wiki la MediaWiki?</p>
<h4>articole similare</h4>
<ul>
<li>
<p><a href="/revista-33/cum-de-a-estompa-fundalul-intr-o-fotografie.html">Cum de a estompa fundalul într-o fotografie sfaturi, lecții de autori, lumea computerelor, știri jocuri</a></p>
</li>
<li>
<p><a href="/revista-33/cum-de-a-crea-propriile-sfaturi-cd-uri-in-direct.html">Cum de a crea propriile sfaturi CD-uri în direct, lecții de autori, lumea calculator știri</a></p>
</li>
<li>
<p><a href="/revista-33/cum-pot-adauga-motoare-de-cautare-in-firefox-cele.html">Cum pot adăuga motoare de căutare în firefox, cele mai recente știri l</a></p>
</li>
</ul>
<div class="vnizine"><p style="text-align: left;"><a href="/revista-33/structura-staminele.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/revista-33/ficat-marit-la-un-copil-cauze-simptome-si-ce-sa.html">Pagina următoare</a></p>
</div>
</article>
</div>
</div>
</div>
</div><footer class="akatita-footer clearfix">
<div class="akatita-content-layout layout-item-0">
<div class="akatita-content-layout-row">
<div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p>
<br>
<ul>
<li><a href="/utilizator-207/noul-camion-ural-m.html">Noul camion - Ural-m</a></li>
<li><a href="/utilizator-121/metoda-p-discriminant-stadopedia.html">Metoda p - discriminant - stadopedia</a></li>
<li><a href="/utilizator-166/departamentul-de-radiologie.html">Departamentul de Radiologie</a></li>
<li><a href="/utilizator-164/dulap-cu-mana-proprie.html">Dulap cu mâna proprie</a></li>
<li><a href="/utilizator-116/cum-sa-purtati-o-fusta-scurta-si-pantaloni-scurti.html">Cum să purtați o fustă scurtă și pantaloni scurți atunci când aveți peste 40 de ani</a></li>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">locație</p>
<br>
<ul>
<li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li>
<li><a href="/adresa.html">Adresa</a></li>
</ul>
<ol>
<li><a href="/sitemap/sitemap75.html">sitemap</a></li>
<li><a href="/sitemap/sitemap120.html">sitemap</a></li>
<li><a href="/sitemap/sitemap339.html">sitemap</a></li>
<li><a href="/sitemap/sitemap782.html">sitemap</a></li>
<li><a href="/sitemap/sitemap825.html">sitemap</a></li>
</ol>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p>
<br>
<ul>
<li><a href="/contactati-ne.html">Contactați-ne</a></li>
<li><a href="/despre-site.html">Despre site</a></li></ul>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 40%">
<p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2025. Toate drepturile rezervate.</p><br>
<p style="text-align: right;">
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</p>
</div>
</div>
</div>
</footer>
</div>
</div></body>
</html>