Google Calendar - un instrument de mare pe care o puteți încorpora în site-ul propriu, și este extrem de ușor de utilizat prin intermediul iframe.
Înainte de a lovit într-un aspect calendar, să mai întâi repede să învețe cum să-l integreze în orice zonă a site-ului.
Puteți încorpora un calendar interactiv pe care oricine îl poate edita sau interzice editarea liberă, și de a face modificări, permițându astfel de vizitatori.
Întregul proces de instalare are loc sub auspiciile ușurința de utilizare, care se face de către Google. Cu toate acestea, dacă doriți să utilizați CSS pentru proiectarea în continuare calendarul extern, trebuie să-și petreacă un pic de timp pentru a obține rezultatul dorit.
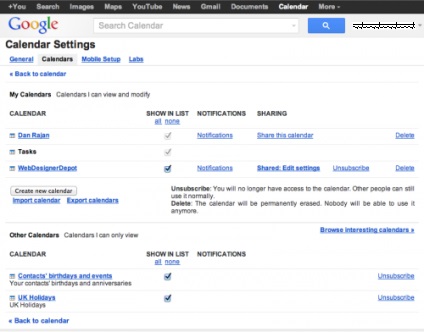
Pentru a începe, trebuie să selectați calendarul pe care doriți să încorporați într-un site web. Acest lucru se poate face în fila Calendare de pe pagina Setări.

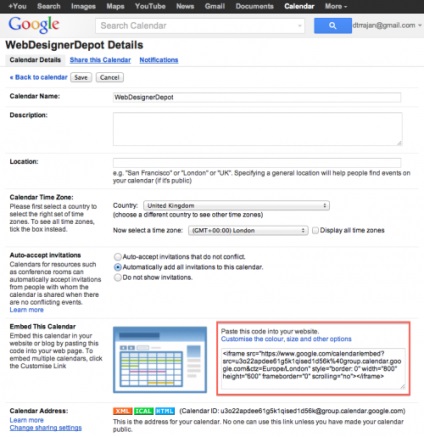
iframe cod va fi disponibil pe pagina următoare (așa cum se arată în imaginea de mai jos), dar puteți aranja propriul program în cadrul serviciului Google.

Interfața Oferta puteți seta setările de bază, cum ar fi: titlu, culorile și elementele necesare pentru afișaj. IFrame-Codul de mai sus vor fi actualizate pe măsură ce efectuați modificări ale setărilor. După ce sunteți mulțumit cu setările aplicate, puteți copia codul furnizat în altă parte în codul paginii, așa cum a sugerat într-un HTML simplu.

Google a sugerat setări sunt cele mai de bază, și calendarul pentru a se potrivi în design-ul site-ul dvs., veți avea nevoie de unele aptitudini pentru a se dezvolta. Din păcate, nu am ajuns pentru a face un CSS-Regulă suplimentară în documentul părinte, chiar dacă adăugați-le marcate! Important. Din acest motiv, există două ori:
1. Localizați documentul și documentul transmis iframe - acest lucru nu este același lucru. Pare destul de evident pentru a vorbi despre asta, dar încă.
2. Documentul este plasat într-un iframe pe un domeniu separat (Google.com), care, desigur, înseamnă că cele mai multe browsere vor bloca încercarea de a schimba conținutul acestui document, comise cu alte domenii.
Privind la iframe-codul de mai sus, puteți vedea un fragment de cod similar cu următorul text:
Veți avea nevoie pentru a crea 2 noi PHP-fișier, primul dintre care, custom_calendar.php, este ea însăși un fișier calendar, iar al doilea, custom_calendar.css - CSS-fișier de înregistrare a aceluiași calendar. Primul fișier este principala, el este responsabil pentru funcționarea, iar al doilea vă permite să modificați orice CSS-parametri. Bit Chemat cu CSS, veți avea posibilitatea de a trage un calendar, astfel încât el este apt pe deplin în design!
* Utilizator Cod calendar
Acum ați personalizat complet pentru calendarul dvs., și este timpul pentru a schimba CSS-cod, astfel încât acesta este complet potrivit pentru restul de proiectare.
Mai jos sunt clasele de care aveți nevoie.
Pentru a începe să culoarea din calendar nu iasă în evidență, vom avea nevoie pentru a rescrie toate culorile de frontieră și de fundal a calendarului nostru. Pentru a realiza acest lucru, adăugați CSS-cod .view-cap. vedere din container transfrontalier și de a schimba culoarea de fundal ceea ce doriți.
Aceasta este o clasă care gestionează denumirile de zile, a subliniat în partea de sus a calendarului. Trebuie doar să adăugați .mv-dayname fișierul custom_calendar.css și adăugați unele variabile pentru a începe.
Există, de asemenea, .mv-daynames-masă, care gestionează celula în care se află numele în fiecare zi. Nu uitați să schimbați culoarea frontierelor și a fundalului.
Aceasta este clasa care controleaza fundalul fiecărei celule. Avem, de asemenea .st-bg-astăzi și .st-bg-următor, care controlează afișarea datei curente și mâine, care vă permite să se facă distincția între ele.
Această clasă gestionează datele din calendar. De asemenea, este foarte convenabil, Google a adăugat clase .st-dtitle-astăzi și .st-dtitle-următor, care controlează afișarea zilelor curente și viitoare. Aceste clase sunt foarte convenabile pentru alocarea de astăzi și de mâine.
În clasa-.st dtitle este un clasa .st-dtitle-nonmonth, care este responsabil pentru gestionarea afișarea textului pentru noua luna, data, care nu este încă prezentă în luna curentă.
La editarea .st-bg și de a folosi .st-dtitle, de asemenea, important să se ia în considerare clasa-.st dtitle-down, aplicat celulele care sunt de mai jos data de azi. În mod implicit, acest element este o limită superioară, care este identic cu granițele în jurul zilei de azi.
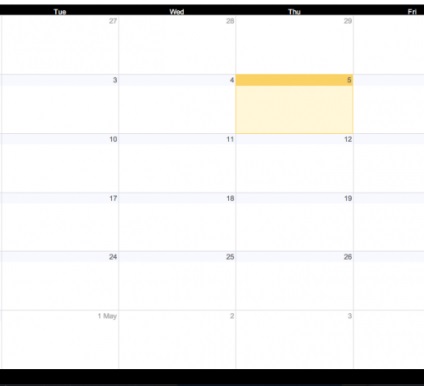
Exemplele care urmează au fost realizate prin schimbarea parametrilor .st-bg. st-bg-de azi. st-dtitle și .st-dtitle-astăzi.

vă prezentăm la codul CSS:
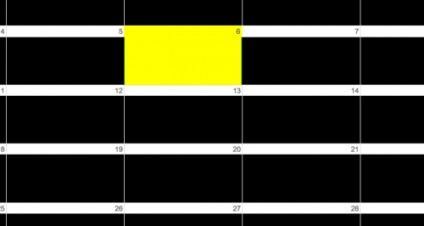
Poate fi următorul rezultat dacă .view-cap. vedere din container transfrontalier pus pe negru și .mv-dayname-tabel pe alb:

vă prezentăm la codul CSS:
Limitele celulelor pot fi eliminate prin schimbarea parametrilor de frontieră-stânga, dreapta și de frontieră de frontieră-top CSS-cod în cadrul fiecărei clase. Să ne uităm la un exemplu:

vă prezentăm la codul CSS:
Folosind date CSS-clase, puteți aranja calendarul dvs. de la Google și integrarea acesteia în design-ul site-ului.