Pentru a înțelege acest articol, vă recomandăm să citiți ultimul post, care va ajuta pentru a naviga mai bine subiectul.

Aș dori, de asemenea, să se clarifice: De ce imaginea? De fapt, nu numai imaginile pot fi rotunde, dar, de asemenea, orice alte elemente. Pur și simplu, analizăm această oportunitate este în imagini, deoarece aceste capacități sunt folosite mai des la imagini diferite pe site.
imagini rotunde folosind CSS.
Proprietăți prevede folosind atributul style. dar acesta este doar un exemplu. Utilizarea corectă un fișier separat în format CSS.
Așa cum am menționat mai sus, pentru a face imaginea rotundă, vom folosi aceeași proprietate ca și cea a colțurile rotunjite ale elementelor: border-radius. Numai de data aceasta, vom da un procent, deoarece este cel mai simplu mod de a face o imagine de orice dimensiune rotund, bine sau un alt element, cum ar fi DIV.
Adăugați proprietatea border-radius. valoare este egală cu 50 de procente din lățimea sau înălțimea elementului:
Și, desigur, nu uitați prefixul, care își pot permite pentru a ajunge la locul de muncă, unele versiuni mai vechi de browsere web.
Chrome la versiunea 4.0, Safari la versiunea 5.0, iOS utilizați o proprietate personalizată -webkit-border-bottom-stânga-rază.
Firefox la versiunea 4.0 utilizează o proprietate personalizată -moz-border-radius-bottomleft.
Imagine rotundă în toate browserele.
Există două opțiuni:
În al doilea rând: A doua opțiune nu este întotdeauna aplicabilă, datorită naturii designul site-ului, dar aceasta versiune este mult mai bună decât prima.
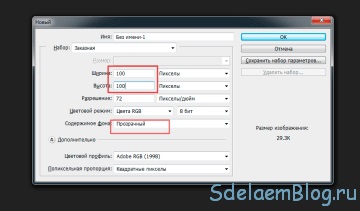
Pentru a porni combinația de taste Ctrl + N. apăsați Va apărea o fereastră în care putem seta parametrii imaginii. În acest exemplu, voi crea o imagine cu laturile egale egale cu 100 de pixeli și un fundal transparent.

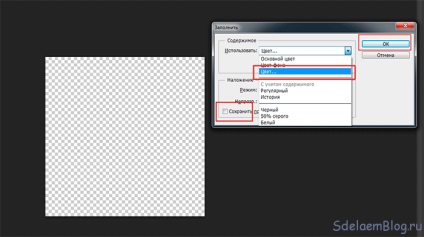
După aceea, se toarnă imaginea de culoare dorită, în funcție de culoarea fundalul site-ului. În cazul nostru, este de culoare albă. Pentru a face acest lucru, apăsați combinația de taste Shift + F5. va apărea o fereastră în care în „Use“ trebuie să selectați „Color ...“ și selectați culoarea de umplere dorită. În plus, trebuie să debifați „Păstrare transparență“, în cazul în care este în valoare de

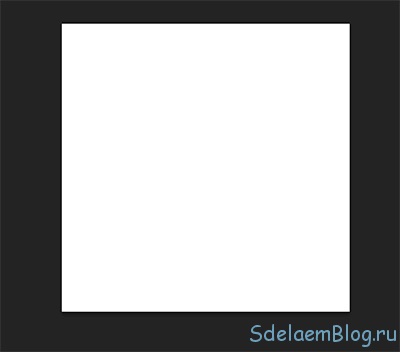
Ca urmare, trebuie să avem o imagine complet umplut cu o culoare care se potrivește cu culoarea de fundal pe site-ul. În cazul meu - este de culoare albă.

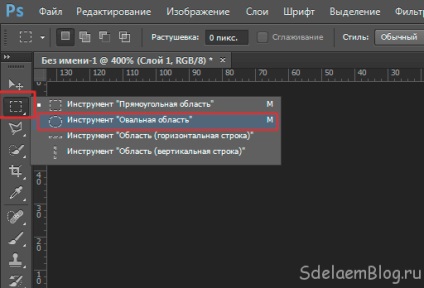
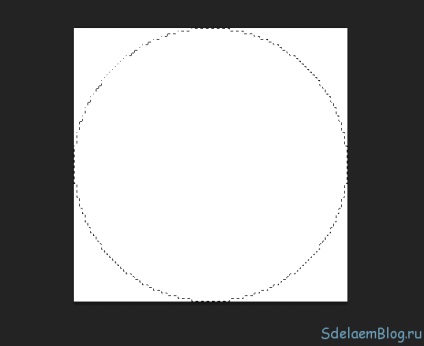
Acum este ultimul pas. Trebuie să taie la mijloc, astfel încât acesta devine transparent. Alegeti instrumentul „eliptic Marquee“.

Apoi, aceste instrumente selectați o zonă circulară în centrul imaginii. De fapt, vor exista doar colțuri și mijlocul și marginea imaginii va fi transparentă. Dar marginile pot lăsa, de asemenea, un pic de fond, de exemplu, un pixel. Aici este o chestiune personală pentru fiecare, modul de a face un cerc. Rețineți că cercul, care acum ne iasă în evidență, și va forma o imagine circulară pe site-ul. Asta sa întâmplat cu mine.

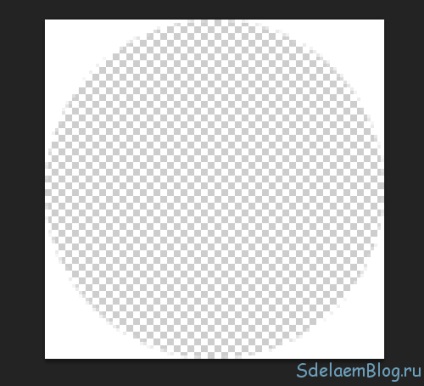
Odată ce este selectată zona dorită, pur și simplu apăsați pe butonul Șterge, și de a salva imaginile în format PNG. pentru a păstra transparența. Rezultatul final ar trebui să fie de aproximativ după cum urmează:

Și vom obține următorul rezultat:
Dacă ați observat, în acest exemplu, cercul nu este complet netedă, dar aceasta depinde de calitatea imaginilor din Photoshop. Am pus o calitate scăzută, astfel încât marginile nu sunt la fel de buna ca ne-ar dori.
Sunt pe toate. Mult noroc!