Mâine vom începe studiul de HTML, și începe cu primul titlu tag-ul (se aboneze. Deci, ca să nu piardă). Această etichetă este responsabil pentru bara de titlu a browser-ului. De asemenea, analiza efectul acestei etichete pe site-ul dvs., în ceea ce privește atragerea de trafic.
Există mai multe modalități de a obține imaginea de fundal: pentru a crea și de a descărca un fundaluri gata făcut. Ne vom uita la ambele opțiuni. Să începem cu primul, creând un fundal în Photoshop. O să-ți arăt cel mai simplu mod de a crea o imagine de fundal în Photoshop.
Deci, deschis Photoshop și crează un nou document prin orice mijloace, cum ar fi de 300 × 300. Color Mode va pune 8 biți, astfel încât imaginea cântărește mai puțin rapid și se descarcă atunci când descărcarea site-ului. Puteți pune 16 sau 32 la care vă convine.
Acum, alege instrumentul „Brush (B)»:
Faceți clic dreapta pe orice zonă goală a documentului și apoi selectați o pensulă în formă de stea de mărimea 24 sau 29 de pixeli:
Acum puteți flip butonul stâng al mouse-ului în document pentru a vedea modul în care peria. Schimbarea culorii principale din paleta de culori și dimensiunea perie, remiză, ceva de genul:
Faceți clic pe butonul „Save“. Salvați fundal sub numele de «fon1.png». Toate fundal gata! Iată un simplu fundal, ușor de pregătit. Nu se va conecta și de a crea o alta, fundal foarte simplu, dar în același timp, foarte elegant.
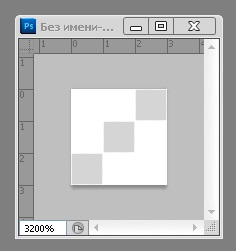
Creați o nouă dimensiune a documentului de 3 × 3. Setări rezervă la fel ca și în primul document. Creșterea documentul creat la limita (3200%). Alegeti instrumentul „Creionul (B)»:
Acum puteți alege culoarea de fundal, voi alege o culoare gri deschis, puteți alege orice, dar nu foarte luminos. dimensiunea creion ar trebui să fie de 1 pixel. Acest lucru poate fi schimbat precum și schimbarea periei - butonul din dreapta al mouse-ului. Desen, așa cum se arată mai jos.

Salvați-l în același mod ca și imaginea anterioară, numai sub numele de «fon2.png».
Acum am făcut 2 fondul propriu de producție. Acum, să se conecteze aceste modele la site-ul. Pentru a face acest lucru, vom fi folosind HTML + CSS.
2 Creați un fișier: «index.html» și «style.css». Ambele fișiere trebuie să fie create în UTF-8. Dacă nu știți cum să creați aceste fișiere, atunci voi scrie despre asta mai târziu (abona. A nu pierde un articol).
Codul, care trebuie să conțină «index.html» fișier este prezentat mai jos:
Nu uitați să specificați extensia de fișier.
Următorul bloc al proprietăților am comandat pentru site-ul nostru improvizat. Să ne amintim că blocul de ieșire alb la centrul de poartă tag-ul "
»Cu«mainsite»ID. În CSS, am prescris următoarele:
- div # mainsite - determina care aveți nevoie pentru a găsi eticheta «div» cu «maainsite» ID-ul și se aplică proprietățile prescrise în paranteze:
- margin: 0 auto; - aliniați blocul alb în mijloc
- margin-bottom: 25px; - bloc alb liniuță de 25 de pixeli din partea de jos a ferestrei browser-ului
- margin-top: 5px; - un bloc alb de la marginea de sus: 5 pixeli browser-
- lățime: 70%; - lățimea unui bloc de alb va ocupa doar 70% din fereastra browser-ului 100%
- înălțime: 1000px; - înălțimea blocului alb este de 1000 de pixeli
- culoare de fundal: #fff; - bloc alb culoare de fundal alb
- frontieră: #ccc solid 1px; - unitate are un pixel cadru 1 solid gri
Acum puteți rula «index.html» fișiere și să vedem ce sa întâmplat.
Pentru a schimba fundalul site-ului trebuie doar să modificați numele imaginii conectate în proprietățile CSS ale blocului:
Context, pe care am făcut trei pixeli, pare neobișnuit, pare a fi un fundal gri, dar în același timp, are o suprafata striata, dacă te uiți atent. A doua opțiune pentru fundal: a se vedea.
Culoarea poate fi modificată la discreție. de relief Foarte bine strălucește portocaliu. Și, în sfârșit, am lăsat să consilieze site-urile pe care le găsiți un fundal interesant.
Selectați fundalul preferat, descărcați-l și instalați-l pe site. Le-am spus deja cum să schimbe fundalul site-ului de mai sus, iar acum toate la îndemână. Experiment!