Cu tine odată ce sa întâmplat asta? Ați instalat plugin-ul, el a avut toate funcționalitățile care aveți nevoie. Dar ... sa uitat urât. Chiar și după ce ați modificat setările, încă nu se potrivește stilul de tema. Și chiar dacă funcționează perfect, ești un pic supărat și a început să caute un alt dop.

Dacă ați făcut-o, cu siguranță ar putea îmbunătăți situația prin utilizarea de stiluri CSS personalizate pentru plugin. stiluri CSS personalizate vă permit să modificați aspectul dvs. de plug-in-uri, chiar și în cazul în care dezvoltatorii nu au prevăzut o astfel de opțiune.
CSS personalizat - mai mult control asupra design de plug-in-uri
stiluri CSS personalizate vă permit să modificați aspectul de plug-in-uri. Acum, cele mai multe dintre stil premium plug-in-uri pot fi editate, dar într-un program gratuit de multe ori nu au această funcție.
Să luăm, de exemplu, una dintre cele mai populare plugin-uri Formular de contact 7. Stilul său poate fi schimbat doar ușor. Dar, cu ajutorul CSS personalizat, puteți schimba complet fiecare aspect al ecranului de pe ecran.
Mai mult decât atât, chiar și cu plug-in-uri oferite de posibilitatea de a schimba aspectul nu va modifica fiecare element.
Deci, după ce a studiat un pic de CSS și cum să adăugați în condiții de siguranță la subiect, vei merge la un nou nivel de afișare plugin-uri cititori.
De ce este important să adăugați CSS personalizat corect
Nu doriți să adăugați stiluri CSS la intamplare plugin-ul. Există un mod corect și un mod greșit de a adăuga CSS la WordPress.
Când adăugați stiluri CSS corect, acestea vor funcționa întotdeauna în mod corect, chiar dacă actualizați tema. Puteți pur și simplu să copiați și să le inserați într-un subiect nou, dacă vă decideți să modificați vreodată design.
Pe de altă parte, adăugându-le în mod incorect, exista riscul de a pierde stiluri atunci când actualizați sau schimbați subiectul.
Și acum vă vom spune cum să adăugați stiluri CSS pentru plugin-uri Divi și alte teme WordPress.
În cazul în care pentru a adăuga stiluri CSS în tema Divi
Pentru a începe, luați în considerare în procesul de adăugare stiluri CSS personalizate la exemplul fire Divi.
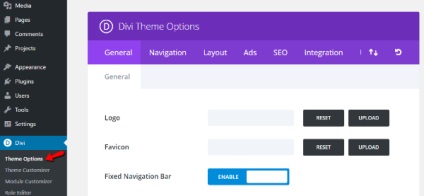
Pentru a adăuga în condiții de siguranță o foaie de stil CSS pentru dvs. de plug-in-uri în Divi, du-te la «Opțiuni de temă» fila Divi din meniul:

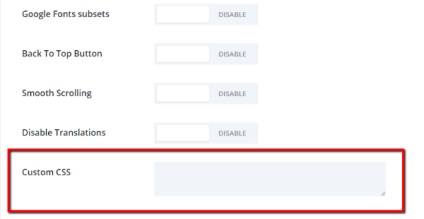
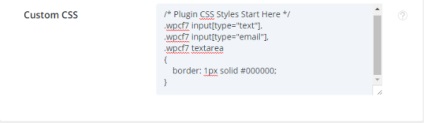
Apoi, în «General» tab-ul, aveți nevoie pentru a defila pagina în jos. Acolo veți găsi o fereastră de «CSS personalizat»:

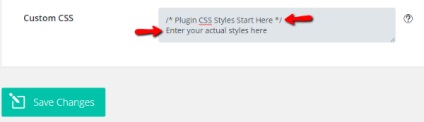
Punct de vedere tehnic, tot ce trebuie să faceți este să introduceți codul CSS personalizat și apăsați «Salvați modificările». Dar, pentru că vrem să ne asigurăm că vă puteți muta cu ușurință sau copia stilul de plug-in-noastre, să facem încă un pas.
/ * Stiluri Plugin CSS Start Aici * /

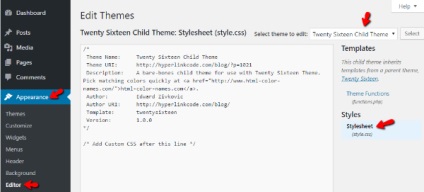
Ar trebui să adaug stilurile CSS pentru celălalt

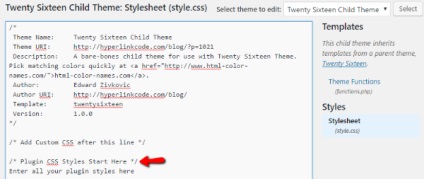
Asigurați-vă că editați subiectul filială corectă. Trebuie să vă conectați style.css. Pentru a face acest lucru, pur și simplu faceți clic pe element.
/ * Stiluri Plugin CSS Start Aici * /
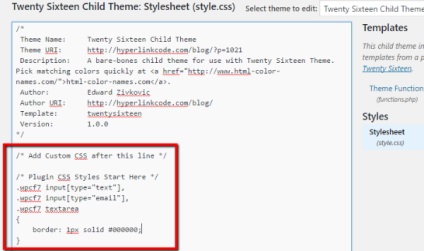
Apoi, adăugați stilul CSS personalizat pentru această linie:

Pentru că lucrați cu o temă filială, stilurile vor fi întotdeauna în siguranță, chiar dacă actualizați tema.
Un exemplu real: Formular de contact 7
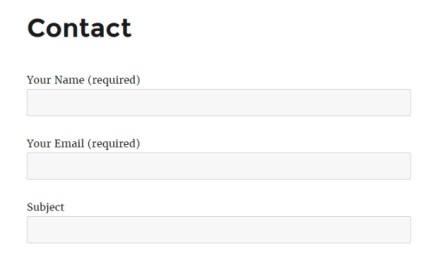
Să ne uităm la un exemplu real. Imaginați-vă că doriți să schimbați stilul de formularul de feedback Contact 7. Instalați plugin-ul și de a obține o formă similară:


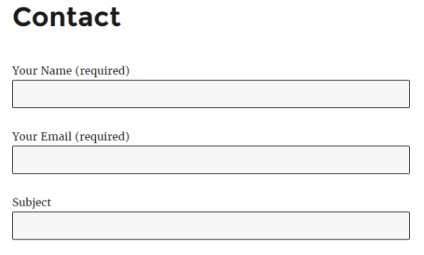
După ce salvați foaia de stil și reîmprospăta formularul de feedback-ul, ar trebui să vedeți acest lucru:

Acum limitele câmpurilor de intrare marcate cu un cadru negru.
Dacă utilizați Divi, atunci codul va fi la fel, dar el adaugă într-un alt pasaj:

Desigur, aceasta este doar un experiment, pentru că nu au nevoie de un formular de contact plug-in in Divi. Dar această metodă va funcționa cu orice plug-in!
Adăugați stiluri CSS personalizate în WordPress este un proces destul de simplu. Cel mai greu lucru pentru a afla ce codul CSS pentru a adăuga sau schimba. Nu deveni un expert în CSS pentru o noapte, dar există un simplu truc.
Pentru a spiona pe ce stiluri aveți nevoie pentru a schimba pentru un anumit articol de pe site-ul dvs., deschideți Developer Tools în Chrome (apăsați F12) și treceți cu mouse-ul peste un obiect. Vei vedea imediat ce stiluri folosind acest element.
// adauga un script sau în subsolul paginii
wp_register_script ( # 'WP_Scripts_run-script #', plugins_url (# '# run_script.js', __FILE__), array ( # 'Jquery #'), # '# 1.0', true);
wp_enqueue_script ( # 'WP_Scripts_run-script #');
wp_enqueue_style ( # '# WP_Scripts_Style_css', plugins_url (# '/ style.css #', __FILE__));
>
ADD_ACTION ( # 'Wp_enqueue_scripts #', # '# WP_myScripts_init');
Salvați fișierul pe server, și apoi adăugați un fișier-rula script.js dosar 2 la fișierul js și style.css la parametrii lor de stiluri, nu este posibil să se prescrie parametrii prin importante !; un img.adaptive-imagine