Uneori poate fi necesar pentru a adăuga un cod CSS personalizat pe site-ul dvs. WordPress. Probabil, va trebui să facă acest lucru, în urma avizului în oricare dintre articolele de pe site-ul nostru. Și dacă utilizați FTP-client tine pentru un motiv oarecare nu se potrivesc, atunci există o cale mai ușoară de a adăuga CSS pentru site-ul tau. În acest articol, vă vom arăta cum să adăugați un cod CSS personalizat pe site-ul dvs., fără editarea fișierelor tematice.
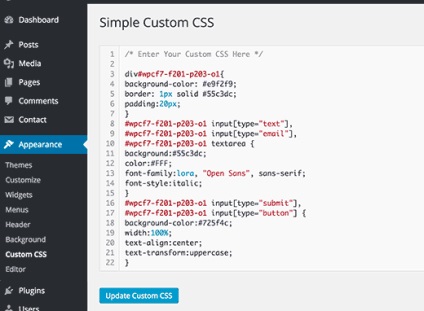
Primul lucru pe care trebuie să instalați și să activați plugin-ul CSS Simplu personalizat. După activare, pur și simplu du-te la Aspect »CSS personalizate și introduceți sau inserați codul CSS.

Asigurați-vă că faceți clic pe „Actualizare CSS personalizate“ pentru a salva datele.
Acum puteți merge la site-ul și a vedea rezultatele codului aplicatiei.
Utilizați plugin-ul personalizat CSS sau adăugați CSS la acest subiect?
Nu se recomandă adăugarea de fragmente CSS personalizate în tema de bază. Modificările dvs. CSS vor fi pierdute dacă actualizați accidental tema, fără nici o copie de rezervă a propriilor îmbunătățiri.
În acest caz, este mai bine să utilizați un subiect filială. Cu toate acestea, mulți începători nu doresc să creeze fire copil. Cel mai probabil va fi dificil să adăugați un cod CSS personalizat, să nu spun nimic despre utilizarea temei pentru copii.
Utilizarea plugin-ul personalizat CSS va face CSS arbitrar, indiferent de subiect. În acest caz, tot ce va putea trece cu ușurință între teme, codul va rămâne neatins.


Versiunea curentă: 3.3