Toate aceste atribute pe site-ul implementat folosind limbajul Hypertext Markup Language HTML si stiluri CSS Cascading. Marea majoritate a proprietarilor de nou-site-uri nu sunt prea versat în sălbăticia de HTML si CSS. Lipsa de cunoștințe sau timp pentru a le achiziționa, puteți compensa în mod eficient pentru utilizarea plugin-uri WordPress.
In acest articol voi discuta despre cum să rapid și fără probleme pentru a face site-ul mai bine. Într-adevăr, prezența unor elemente cum ar fi butoane (care se potrivesc stilului proiectului dumneavoastră) au un efect pozitiv asupra proiectului de conversie. Fiecare poate avea propria sa conversie țintă:
Button în WordPress, fără utilizarea de numere scurte
Astăzi, există mai multe plugin-uri populare pentru butoane WordPress. care vă permit să creați rapid și eficient butoanele de stil și un design diferit, fără utilizarea unor fragmente obscure de cod HTML / CSS.
Aproape toate plugin-uri rezolva problema de a adăuga butoane prin numere scurte. Cu toate acestea, în prezența unui număr mare de butoane pentru diverse scopuri, aceste „abrevieri scurte“ sunt greu de memorat și personaliza. Singurul mod de a lucra eficient cu aceste plug-in-uri - este să ne amintim ce fel de (calendar) răspunsuri la fiecare buton SHORTCODE specifice. Dar aceasta nu este o opțiune ...
În articolul de astăzi ne vom concentra pe adăugarea unui buton de lumină în WordPress, fără utilizarea de numere scurte. În căutarea celei mai bune soluții pentru clienții săi, am venit recent peste un minunat (și oficial neprozhorlivy) butoane WordPress Plugin numit «Uita despre butoanele SHORTCODE» (Uita butoane SHORTCODE).
Butoane plugin pentru WordPress - Uita despre butoanele SHORTCODE
Posibilitatea de a stabili butoane pentru WordPress în FASC
Extras din pagina oficială plug-in WordPress.org depozit
Numele oficial al plugin-ului: «ForgetAboutShortcodeButtons»;
Acesta funcționează cu versiuni WordPress de la 3.9 și mai mare;
Plugin-ul a fost descărcat (la momentul examinării): 2368 ori
Current Rating Calitate: 5 stele din 5.
Butoanele de instalare și operare plugin
Dacă toate uita de butoane SHORTCODE butoane sus plug-in-sine v-am convins de utilitatea sa - oferta, fără întârziere, ia-o ușor de instalat, și apoi verificați în.
Vă rugăm să rețineți că, pentru funcționarea corectă a acestui plugin necesită cea mai recentă versiune de WordPress (de la 3.9 și mai sus). Dacă utilizați o versiune mai veche a „motor“, va trebui să actualizeze WordPress.
standard de mufă instalată - din caseta de căutare plug-in-uri în WordPress consola administrativă, sau prin utilizarea descărcării plugin pentru FTP pe un server web.

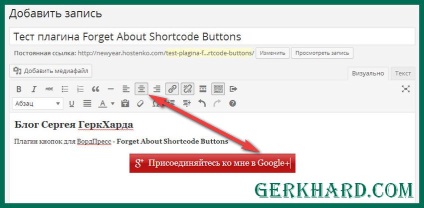
Pentru a introduce un nou buton în acest post, trebuie să faceți clic pe elementul de mai sus «Inserare buton». După această operație se va conecta o casetă de dialog în care puteți crea un buton de orice complexitate pentru câteva secunde.
Să aruncăm o privire mai atentă la procesul de ...

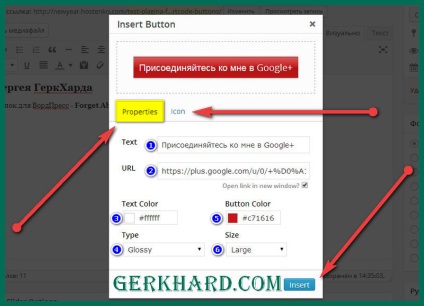
Creați un buton în plugin WordPress cu FASC
După cum puteți vedea din imaginea de mai sus fereastra de dialog pentru crearea unui buton are două file: principalele «Properties» (Proprietăți), și suplimentare «Icon» (pictograme). În proprietățile butoanelor viitorului nostru putem număra șase domenii majore de creativitate:
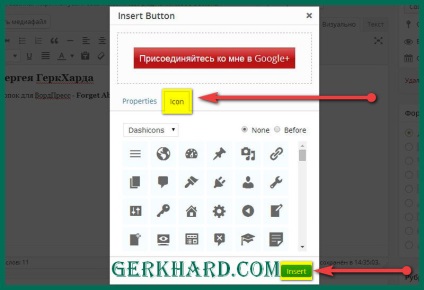
Asta e tot câteva setări simple pentru butonul nostru. A existat, de asemenea, oa doua filă «Icon», în cazul în care putem încorpora, opțional, într-o pictogramă de buton cu un serviciu gratuit Font-Awesome (de la o alegere de 439 icoane). Pentru a ajuta la imaginea de mai jos.

Orice buton poate fi ușor de editat (un alt motiv pentru a renunța la Scurtăturile că, în caz de schimbare, de fapt, trebuie să refaceți de la zero). Pentru a face acest lucru, pur și simplu, dublu-clic pe butonul - și vom reveni la setările principale atribute ecran pentru noi pentru a face modificările necesare.