Buna ziua cititori. Recent, am fost rugat să explice cum să configurați foaia de stil de WordPress. Și am decis să descrie abilitățile cheie. Ce este foaia de stil, nu voi explica tot ce trebuie să știe. Dacă nu știi ce trebuie mai întâi să vizitați „Yasha“ sau „Gosh.“
Orice site modernă nu poate funcționa fără acest tabel. Dacă puteți va lua vedere slabă. Cum ar fi primele site-uri care au fost scrise în .html.
Pentru WordPress complet template-uri gata făcute, cu sute de opțiuni. Alege doar și de a face. Cu toate acestea, toți comandanții de web există o problemă să-l schimbe. Efectuarea de îmbunătățiri pentru a elimina câmpuri inutile, font reduce distanța dintre rânduri, umplutură și așa mai departe. Toate aceste multe operațiuni se poate face prin editarea doar un singur fișier. Ei bine, pe diferite modele pot fi mai mult.
Și așa vom merge.
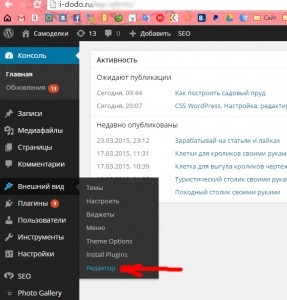
Găsim foaia de stil.
Stiluri de imagine, puteți merge două moduri, fie direct prin intermediul serverului sau prin intermediul consolei. Eu folosesc de obicei, consola, în mod convenabil și rapid.
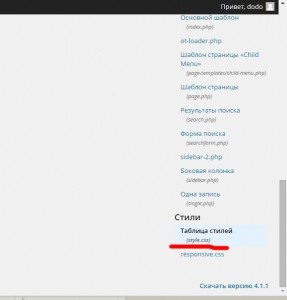
Aici veți vedea o listă cu toate fișierele site-ului. Trebuie să selectați partea de jos a fișierului pe care doriți să personalizați și să editați WordPress style.css


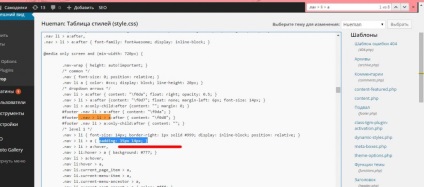
A doua figură se arată în format stylesheet .css denumit în mod obișnuit ca style.css fișier
Și așa ne-am decis cu privire la dosar. Și noi vom edita. Înainte de a începe editarea ceva, sfatul meu pentru a copia acest fișier original pe computer.
Configurarea, editarea, css
Pentru a personaliza stiluri de masă folosesc un software special pentru a face viața mai ușoară. Dar, în cazul meu, totul este mai ușor și nu este nimic inutil.
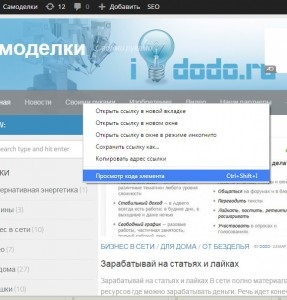
Am yuzayu Google Chrome. Poate că pentru mine cel mai bun browser. Și eu la editarea utilizarea foaie de stil cu ea. Dar puteți utiliza cu Opera.

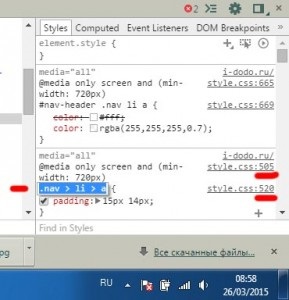
Atunci când acest element este evidențiat și apare sub codul. In dreapta este ceea ce avem nevoie. Valorile foi de stil care se aplică elementului selectat.

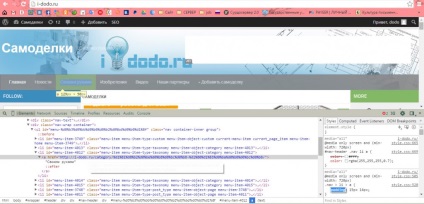
Aici vom vedea toate elementele elementului selectat. Alocarea gri este umplutură. Din valorile observate care padding este 15px 14px din partea de sus și din lateral.

Dacă trebuie să modificați această valoare, le putem schimba pe loc. și a vedea cum ar arăta acum. Dacă ați ales mărimea potrivită acum trebuie să găsiți valoarea și schimba foaia de stil.
Cum o facem? Cifra am subliniat linii roșii. nav> li> o este elementul în care există umplutură. 15px 14px; Trebuie să găsim această linie în foaia de stil. Nici măcar nu au un style.css indiciu: 520, ceea ce înseamnă că se află în fișierul style.css și linia numărul 520.
Puteți conta liniile sau doar face o căutare pe pagină făcând clic pe tasta Ctrl + F și introduceți .nav> li>

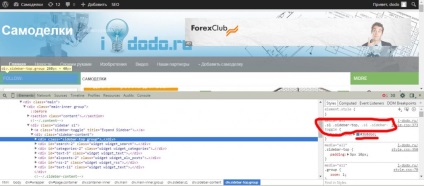
Iată un alt exemplu:
Vom schimba culoarea.
Clic dreapta în zona din dreapta, și ne uităm la codul.

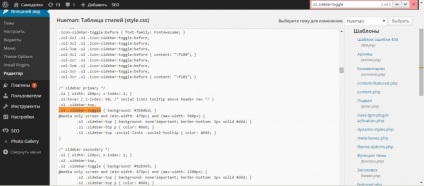
Vedem că acest lucru a pus vopsit în albastru. fundal. # 3b8dbd; Avem de a testa la fața locului se poate schimba culoarea. Atunci cum de a alege culoarea potrivita căutarea .s1 .sidebar-comutare în foaia de stil și de a găsi.

Aici puteți vedea fundal. # 3b8dbd; aceasta este culoarea noastră distribuit sub formă de cod. va trebui să-l schimbe doar pentru culoarea noastră și salvați modificările.
Asta e tot pentru. Acum puteți schimba elemente. Dacă aveți o dificultate pot arăta și edita alte domenii. A se vedea continuarea articolului.