Acum puteți începe să creați prima pagină. Există mai multe modalități de a crea un nou fișier.
În primul rând, cu ajutorul unei ferestre auxiliare Dreamweaver, cu care ne-am întâlnit de curând. Creare Nou (Creare nou) | HTML creează o nouă pagină goală.
Mai multe caracteristici avansate pentru a crea un nou document dă comanda File meniu (File) | Nou (New).
Această echipă, precum și o comandă rapidă de tastatură
În această fereastră puteți selecta un șablon pentru pagină. Dar noi nu căutăm modalități simple :). Deci să încercăm să creeze o pagină „de la zero“. Sunt sigur că veți obține atât de mult mai util competențe pentru lucrul cu programul.
Deci, faceți clic pe butonul Create (Creare) și vezi înainte este o pagină complet goală. În această „pânză“ Acum vom începe să creeze capodopera noastră.
Să începem cu un simplu, pentru a crea cadru. Cel mai convenabil mod de a face rama cu ajutorul mesei.
Acum tabelul ca mijloc de creare a cadrului puțin depășite, înlocuiți-le vine straturi de aspect folosind. Dar mesele sunt încă mod simplu și eficient pentru a formata o pagină. Pentru a începe cu ea - doar dreapta.
Este întotdeauna util să se cunoască instrumentele și funcțiile care accelerează munca. Prin urmare, dacă deschideți panoul comun (general) (în cazul în care bara de instrumente este ascuns, acesta poate fi numit cu fereastra de comandă | Inserare), aveți posibilitatea de a deschide o fereastră pentru a crea un nou tabel cu un singur clic.
Tabel nou pot fi create folosind comanda meniul Insert (caseta) | Tabel (Tabel). comandă rapidă adecvată
În prima dimensiune regiune Tabelul (dimensiunea tabelului), puteți specifica:
- numărul de linii (rânduri) și coloane (coloane)
- masă (lățimea tabel). Aici se poate alege una dintre cele două sisteme de măsurare a acestei lățime - procent (la suta) sau pixeli (pixeli)
- grosime de frontieră (grosime frontieră). Implicit este 1, dar facem aspectul paginii, așa că cel mai bine este la masă în sine nu iasă în evidență
- câmp între conținutul celulei și granițele sale (căptușire de celule) și intervalul dintre celule (spațiere de celule). In exemplul anterior am stabilit marjele și spațierea între celulele 5.
În următorul grup Header (antet), puteți alege una dintre cele patru opțiuni pentru antetul de tabel:
- Fără - Fără titlu
- Stânga - o primă coloană,
- Top - o primă linie
- Ambele - ambele în formă agregată (prima coloană și primul rând)
După setarea acestor date antet introduse în celulă se va alinia automat în centru și cu caractere aldine.
În grupul de accesibilitate, puteți seta titlul să fie afișat de deasupra tabelului (Caption), precum și una dintre cele cinci variante ale alinierii sale (Alinierea subtitrării). Ultimul Rezumat domeniu. în cazul în care puteți specifica rezumând text nu este util în acest moment, pentru că în timp ce nici unul din browser-ul nu afișează acest câmp. EXEMPLU antet tabel polechenny este prezentată mai jos.
Cu toate acestea, noi creăm acum un aspect, astfel încât nici unul dintre noi la poziția nu este utilă. Acesta este motivul pentru care, în exemplul I lăsați aceste câmpuri goale. Odată ce sunt specificate toți parametrii, faceți clic pe OK, și apoi ajunge la „zero“, tabelul de mai jos:
Acum să combine cele două partea superioară a coloanei, astfel încât acestea să devină o singură linie, în care am pus antetul.
Pentru a îmbina celule, ele trebuie mai întâi să se facă distincția. Este simplu. Mutați mouse-ul peste linia spre stânga - frontierele de celule va fi de culoare roșie, iar cursorul devine o săgeată:
Faceți clic pe ea. Acum selectată frontierele de celule din linia neagră caractere aldine:
Acum, faceți clic pe celulele selectate, faceți clic-dreapta din meniul vertical, selectați (tabel), dar în meniul - Merge celule (Merge Cells). Același lucru se poate face prin apăsarea
Și aici este rezultatul:
Același lucru trebuie să fie făcut cu celula de jos, în cazul în care nu va fi drepturile de autor.
Acum, să ne uităm la panoul Properties (Proprietăți), situat în partea de jos:
Dacă aveți acest panou este afișat cu diferiți parametri, de pre-selectați tabelul (faceți clic dreapta oriunde în tabel - din meniul drop-down - tabel (Tabel) | Selectați tabelul (Selectați tabelul).
Prin acest panou, după cum puteți vedea, este posibil să se schimbe setarea inițială a tabelului - numărul de rânduri, coloane, lățimea și așa mai departe. Puteți seta, de asemenea, culoarea de fundal și frontierelor, precum și să selectați o imagine de fundal.
Acum, dacă plasați cursorul într-una din celulele din tabel, panoul de proprietăți va arăta diferit:
Parametrii celulei transferate în partea inferioară, sonda superioară conține informații despre proprietățile textului, la care vom reveni mai târziu. Lățimea celulei - 20%. Acesta va fi amplasat meniul site-ului.
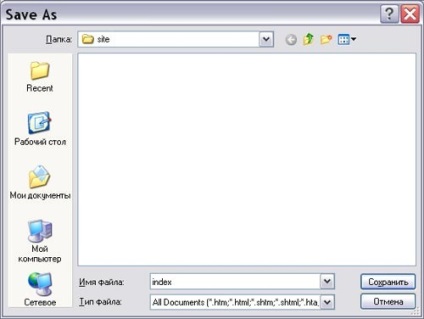
Acum aveți nevoie pentru a obține o „capodopera“ (în orice caz, gol) salva, astfel încât data viitoare când începe procesul de creație, nu trebuie să o facă din nou. Acest lucru se face prin alegerea fișierului (fișier) | Salvare ca (Save As). Apare o casetă de dialog:

De ce indicele? Da, pur și simplu pentru că se referă întotdeauna la pagina principală. Și anume că acum facem. Dacă acum, venind din Dreamweaver, deschideți documentul salvat, veți vedea că acesta este salvat automat ca index.html.
Fișier (File) comandă poate fi utilizată pentru a salva rapid | Save (Salvare) sau un buton special de pe bara de instrumente Standard (Standard):
Panoul standard pot fi accesate prin comanda Window (fereastra) | Insert (Inserare) sau o combinație de taste
Pentru a deschide un document salvat, deschideți mai întâi programul. Și apoi apelați comanda File (Fișier) | Deschideți recenta (Deschide ultima):
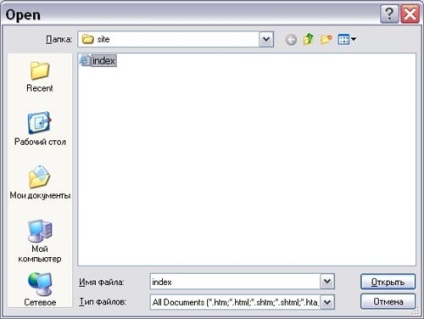
Sau File (Fișier) | Deschis (Open):

Documentul poate fi, de asemenea, deschis de cel din dosarul în care acesta se află. Pentru a face acest lucru, faceți clic pe butonul din dreapta al mouse-ului și din selectați Editare meniu cu Dreamweaver (Editare în Dreamweaver).