Principalele Vebrazrabotchiku de bază CSS
Dragi vizitatori la blog-ul meu. Astăzi hai sa vorbim despre cele două probleme comune cu care se confruntă aliniamentul în layout-uri site-uri de aspect. O problemă este sarcina de presare subsol la partea de jos a ecranului. Esența problemei constă în faptul că, la diferite rezoluții ale monitorului subsol a fost fixat în partea de jos a ferestrei browser-ului atunci când media (conținut) porțiunea de site-ul conține o cantitate mică de conținut.
Cea de a doua sarcină urgentă este necesitatea de a întinde unele bloc interior la înălțimea completă a corpului recipientului. De regulă, este necesar să se asigure că fondul acestei unități a fost de desen întreaga înălțime a paginii din partea de sus a paginii la subsol.
Presat, și se va întinde cu CSS. aici puteți atrage java script, dar ce se întâmplă dacă acesta poate fi mai simplu și mai elegant. Soluția acestor probleme prin codul Java are un dezavantaj evident java script poate fi oprit în aspectul browser-ului și float.
Probleme similare am rezolvat înainte, dar de fiecare dată a trebuit să caute informații noi ca un subsol pentru a stoarce și se întind blocul div, pentru că ei nu înțeleg esența.

Presele subsol în partea de jos a paginii.
Inițial avem o pagina HTML furnizat de cod:
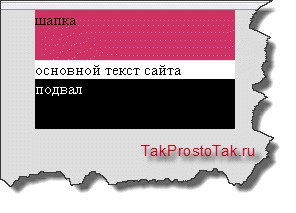
corpul recipientului are o culoare gri, acesta se află în interiorul elementului pentru înfășurare (#wrapper) de lățime de 200 de pixeli, aliniere centrat. În interiorul fâșiile succesiv de sus în jos sunt trei blocuri: #header - capac, roz; #content - o parte substanțială a site-ului cu un fundal de culoare albă; #footer - subsol negru. Înălțimea de antet și subsol adoptat de 50 de pixeli. Înălțimea porțiunii conținutului de conținut variază. Vizual, se pare ca acest lucru.

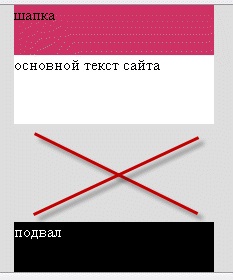
În primul rând aveți nevoie pentru a face un subsol bloc în afara învelișului (#wrapper). Apoi, containere pentru html, organism, #wrapper stabilit înălțimea de 100% (înălțime: 100%). Acest lucru va aduce o bară de defilare, iar subsolul va fi situat sub partea vizibilă a ferestrei browser-ului.
Pentru a scăpa de această neînțelegere, pentru a stabili subsol negativ Interblock scobitură înălțime pe verticală egală cu subsol (marja: auto -50px; - deplasa până la 50 de pixeli și este centrat.). Acum am subsol se târăște pe blocul de înveliș și un bloc de conținut, în cazul în cazul în care înălțimea corespunde. Made pentru vnutriblochny bloc de conținut 50px marginea de jos, acum totul pare frumos.
În timp ce acest lucru funcționează în browserele „corespunzătoare“ (am verificat în operă, firefox, Google Chrome și IE 8). În nedobrauzere IE 6 nu a testat performanța în IE 7 pe ideea ar trebui să funcționeze.
Ca unitate de bază de reglare unitate de întindere div
De fapt, am făcut deja, bloc #wrapper extins în înălțime de containere corp 100%. Problema este puțin diferită, figura de mai jos arată că fundalul alb de conținut nu ajunge la subsol și între conținut și subsol apărut fundal gri. Pentru a evita acest lucru, puteți seta culoarea învelișului este aceeași ca și pentru unitatea de conținut (#wrapper

O să-ți arăt cum să picteze fundalul bloc conținut înveliș alb, fără a atinge unitatea. Este foarte simplu, crearea unui alt bloc într-un bloc de înveliș imbricate, o numesc, de exemplu wrapper2. Spune-i că la o înălțime de 100% și fundal alb. Ce itrebovalos dovedesc

@ Alex, # 16:
Într-o frunte această sarcină nu poate fi rezolvată. Deoarece înălțimea capacului fix, înălțimea de conținut ar trebui să fie setat să nu în% și în termeni absoluți, ceea ce înseamnă că blocul de conținut întindere este. Javascript poate calcula înălțimea conținutului la diferite înălțimi ale ferestrei browser-ului, dar este decizie foarte lipsit de tact să nu recomande. Totul este foarte mult dependentă de problema specifică. Care este contextul? cum să rotunjiți colțurile? care ar trebui să strălucească? Dar, pe măsură ce rezolva problema - nu este rezolvată, este imposibil cu CSS pentru a întinde blocul de la o înălțime de 100% - (capace înălțime), este posibil până la 100%, 75%, la 100px și singura cale.
Tabelele ar trebui să ajute.
în tag-ul td în celula CSS, puteți seta rotunjirea colțurilor și umbră?
Pot fi într-o celulă pentru a insera blocul și au deja pentru a rotunji colturile blocului.