Crearea și aspectul site-ului la un dezvoltator web este adesea o problemă de a crea butoane. Chiar și o ia o mulțime de timp, pentru că doriți un buton corespunde cu designul general al site-ului. Și dacă doriți să creați mai mult de un buton, și 10 sau 15, acesta poate lua un întreg „eternitate“. Mai mult decât atât, acest lucru este destul de monotone și plictisitoare, și de a face viața mai ușoară pentru typesetter său a fost proiectat generator de butoane.
Ce este un generator de butoane?
butoane Generator - este un program care vă permite să creați interactiv și alegeți aspectul unui buton printr-o varietate de setări.
Astfel de programe sunt în mare parte de lucru ca un generator de butoane css on-line, de exemplu, utilizatorul nu are nevoie să descarce ceva și instala pe PC-ul. El poate merge on-line și de a folosi unul dintre serviciile speciale, care, în câteva minute, puteți crea numărul necesar de chei de diferite tipuri.
Rezultatul unor astfel de programe este generat de parametrii setați de utilizator css-cod. care este copiat și inserat în documentul cu stilurile site-ului. Astfel, generatoare simplifica procesul și de a economisi timp în proiectarea de butoane.
Răsfoiți generatoare populare
Următorul articol va oferi o imagine de ansamblu de servicii online care generează butoane pentru site-uri web.
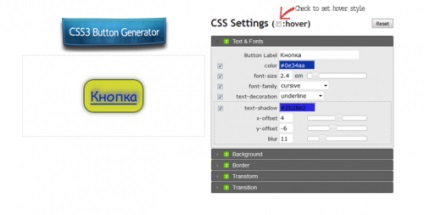
După trecerea la interfața corespunzătoare paginii web este împărțită în două părți par a utilizatorului: dreapta este un buton din stânga arată parametrii când configurați afișajul ce butoane se va schimba în timp real.
sunt descrise alte opțiuni, precum și modul în care acestea afectează aspectul butonului.
Text și Fonturi (Text Fonturi). Următorii parametri pot fi setate în această filă de configurare:- Numele butonului (butonul Label) - textul introdus în acest câmp va fi afișat pe buton;
- Color (culoare) - în acest moment setează culoarea textului;
- dimensiunea fontului (dimensiunea fontului) - poate fi configurat prin introducerea unei valori numerice sau deplasați cursorul în poziția dorită;
- Familia de fonturi (font-family) - puteți alege fontul în acest domeniu;
- Decorarea textului (text-decor) - meniul drop-down oferă opțiuni în ceea ce privește locația liniei de text: un text, textul, textul tăiat cu o linie;
- Shadow (text-shadow) - în acest moment puteți alege nuanța de culoare, axa locației în x și y. și o neclaritate (blur).
Pentru a activa accesul prin aceste setări trebuie să bifeze dreptul acestor elemente, așa cum se arată în imaginea de mai jos:

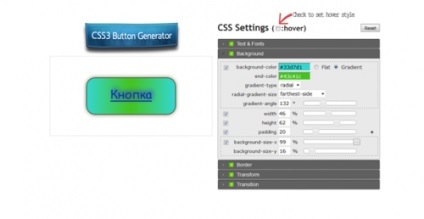
- Culoarea de fundal (culoare de fundal) - aici puteți selecta „Plain» (plate) sau „Gradient» (Gradient);
- Culoarea finală (end-culoare) - în cazul în care gradientul a fost ales, această opțiune va seta culoarea în care să treacă o culoare de fond;
- tip de gradient (de tip gradient) - setarea tranziții de culoare;
- Radialå mărimea gradientului (radial gradient-size) - gradient de selecție dimensiune;
- unghiul de gradient (gradient de unghi) - setarea unghiului de gradient;
- Lățimea și înălțimea (lățime, înălțime) - cu diapozitivele sau prin setarea unei valori numerice, puteți ajusta lățimea și înălțimea unui buton;
- Liniuță (padding) - prin utilizarea acestei opțiuni, puteți regla distanța de la text la limitele unui buton;
- Dimensiunile fundalului axelor (background-size-x, background-size-y) - în cazul în care gradientul a fost ales la început, acești parametri afectează afișajul său, și anume, mărimea:

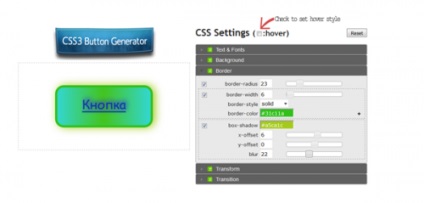
- Raza frontierelor (border-radius) - responsabil de rotunjire a frontierelor buton;
- Lățimea a frontierei (de frontieră lățime) - modificarea valorii sau derulând cursorul modificați lățimea marginii butonului.
- Culoarea a frontierei (de frontieră culoare) - alegerea frontierei de culoare;
- Butonul Shadow (box-shadow) - elementul responsabil pentru stabilirea butoanele de culoare umbră, deplasarea acesteia de-a lungul axelor, precum și estomparea umbrelor:

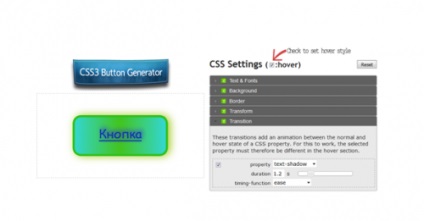
Setări fila „Transformare“ (Transform) - este responsabil pentru aspectul și aspectul butonului de pe avion.
Prin controlul cursoarele butonul poate întinde, micșora și roti în raport cu axele x și y:

Setări pentru fila „tranziție» (de tranziție) este responsabil pentru schimbarea butonului atunci când treceți și faceți clic pe ea. Pentru a seta parametrii pentru un buton activat pentru a bifa în Setarea CSS (: Hover) și efectuați setările necesare:

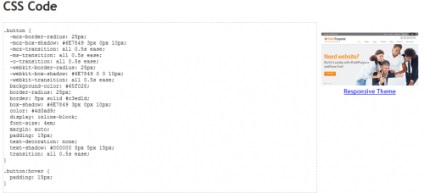
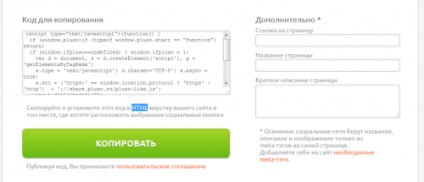
Când setarea parametrilor este completă, puteți copia gata CSS3-cod și să-l utilizați atunci când dezvoltarea site-ului. bloc de cod cu este situat sub pagina generatorului:

Având în tratate cu setările serviciului, utilizatorul nu va fi dificil de utilizat în orice alt generator de butoane css, de exemplu, cum ar fi Css-trucuri filtru de buton.
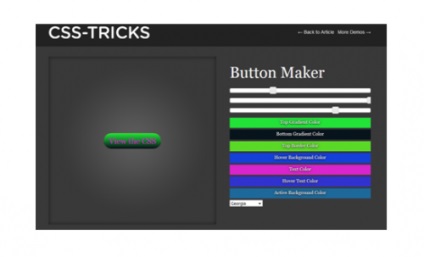
Css-trucuri Button Maker
Pentru a începe roboți Generatorul trebuie să meargă la pagina relevantă. Se afișează setările, care sunt mult mai mici decât în serviciul anterior:

Pe partea dreaptă există trei cursoare, care sunt responsabile pentru dimensiunea butonului, și mai jos prezintă setarea familiară: culoarea gradientilor superioare și inferioare, de culoare de frontieră, culoarea de fundal, după mutarea cursorului, culoarea textului, culoarea textului după clic.
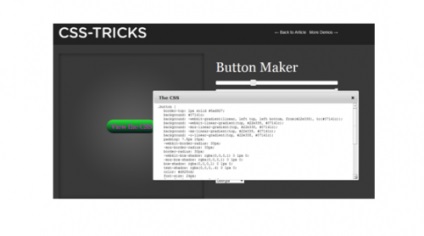
Pentru a genera codul, trebuie doar să faceți clic pe butonul Creare.
Aceasta va deschide o fereastră din care puteți copia:

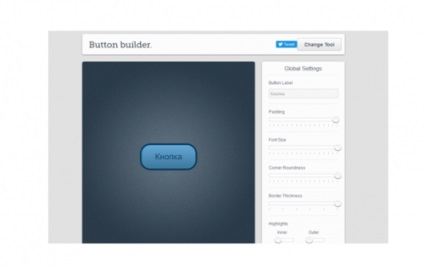
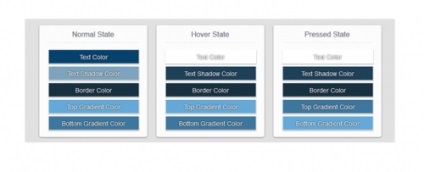
Simplu și ușor de utilizat butoane de designer. În dreapta sunt setările în cazul în care le puteți seta următorii parametri: numele cheii, padding, dimensiune, margini rotunjite, lățimea graniței:

- stare inactivă (în stare normală);
- Poziția cursorului (Hover de stat);
- Butonul (Apăsat de stat) Activare:

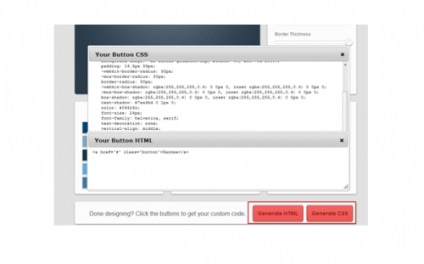
Acest generator diferă de descris anterior prin aceea că are o funcție de generare HTML-cod. care nu a avut serviciul anterior.
Pentru a obține CSS. trebuie să faceți clic pe butonul, care se va deschide fereastra de cod:



După ce procesul de instalare este completă, puteți copia codul gata și inserați-l în documentul HTML:

Acei utilizatori care doresc să înțeleagă mai bine modul de a crea un buton pentru a da forma dorită și setați alți parametri, se poate utiliza serviciul Bootstrap. care oferă un cadru pentru descărcare.
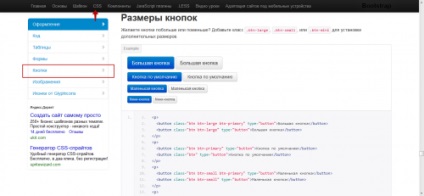
Din moment ce acest articol este despre butoanele, apoi pentru a găsi informații despre crearea lor pot fi pe pagina de CSS a acestui serviciu în secțiunea „Butoane“:

Pentru utilizatorii avansați care doresc să înțeleagă cum de a crea butoane, prezentate Bootstrap de serviciu. care acoperă toate informațiile necesare pentru aspectul paginilor web.