Bună proprietate CSS vechi - de fond este elementul principal prin care putem controla fundal pentru a crea un design site-ului.
În această lecție vom discuta 4 din abordarea cea mai comună de a crea un fundal de pagini HTML.

Dacă sunteți nou la web design, veți găsi câteva metode de bază de lucru cu CSS, care, în viitor, va fi capabil să pună în practică la crearea site-ului.
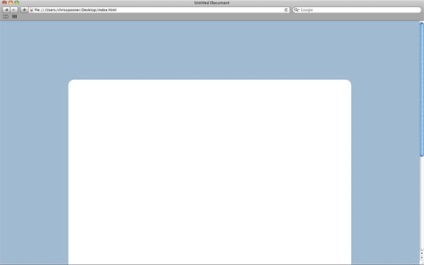
1. Culoarea de fundal solidă a unei pagini HTML.

Acesta este cel mai simplu mod de a seta fundalul paginii HTML, folosind tag-ul BODY. În acest caz, pentru a crea fundalul nu utilizează imagini, culoarea de fundal este setată de valorile: # a1bad1.
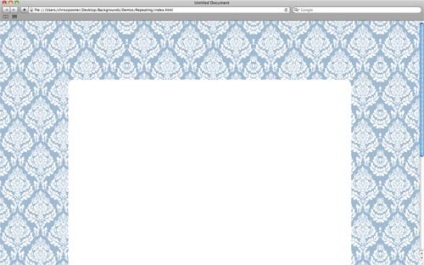
2. repetarea orizontală și pe verticală a imaginii ca pagina de fundal.


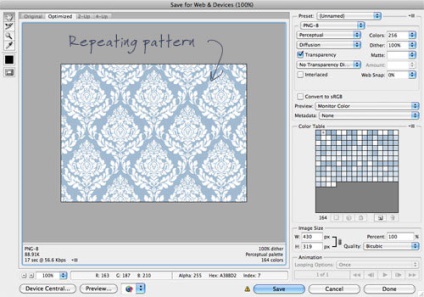
În ceea ce privește o astfel de imagine de fundal poate fi utilizată o varietate de texturi de la linii simple și fine, la imagini cu modele complicate. În mod implicit, o imagine de fundal va fi repetată în ambele direcții de-a lungul axei X și Y, sunt, prin urmare, nu este nevoie să se specifice acest lucru în CSS.
Este necesar să se facă în mod corect imaginea care va fi folosit ca fundal. Imaginea trebuie să fie tăiate, astfel încât, în locurile de contact o imagine la alta nu a fost cusătură vizibilă. În alte locuri din imagine tactil, veți vedea linia de urât, ceea ce va strica întregul fundal.
În ciuda faptului că ca fundal utiliza imaginea de fundal, încă setați pagina de web HTML culoarea de fond, asa cum am făcut-o în primul exemplu. Acest lucru va oferi un fundal, în cazul în care un vizitator care a venit la site-ul, imaginile vor fi dezactivate în browser.
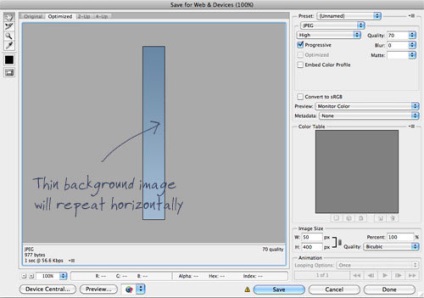
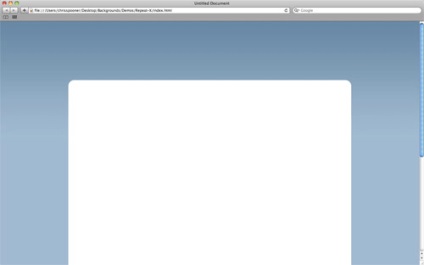
3. Imaginea de fundal se repetă pe orizontală.


Imaginea de fundal în CSS poate fi repetată numai pe axa X sau numai de-a lungul axei Y. Valoarea repeat-x este de obicei folosit pentru a adăuga gradientul diferitelor elemente, utilizate în special pentru elementele care sunt folosite ca taste. image gradient de tăiat bandă subțire poate fi folosită ca imagine de fundal, care se repetă orizontal pe pagină.
În mod implicit, imaginea va fi amplasat în partea de sus a paginii, dar poate fi, de asemenea, folosite valorile centrului sau de jos. Culoare de fundal ar trebui să fie stabilite astfel încât ultima culoare gradientului a imaginii. Acest lucru va asigura o tranziție lină, gradientul la locația paginii în care imaginea utilizată ca fundal se termină și începe culoarea de fundal a paginii.
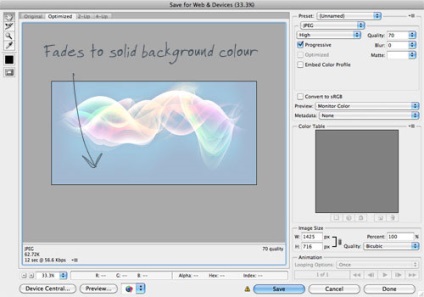
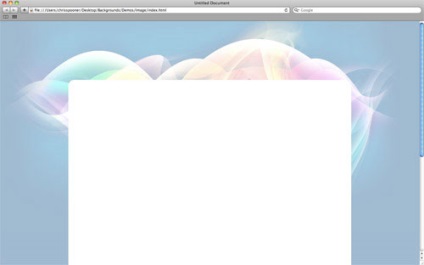
4. Imagine marita ca fundalul paginii.


Fișierele de imagine folosite pentru a crea un astfel de fond ar trebui să fie mici în dimensiune. Deși mare imagine de fundal dimensiunea fișierului va fi mai mare decât cele mai mici imagini care se repetă, prin aplicarea acesteia de compresie poate reduce semnificativ rezoluția imaginii. Nu contează cât de mare nu erau imagini de fundal, ele la un moment dat ajuns la capăt atunci când derulați pagina. Prin urmare, este necesar să se stabilească culoarea de fundal a paginii pentru a face o tranziție lină de la imaginea de fundal la culoarea de fundal. Acest exemplu utilizează imaginea mare, care este poziționată central în partea de sus a starnitsy web.