Font - o parte importanta a web design, care oferă conștientizarea site-ului și de exprimare.
font bine ales poate fi invizibile cu ochiul liber, dar este un punct culminant care dă designul finalizat.
Cum se setează fontul în CSS?
CSS-proprietate font-family specifică lista de priorități de fonturi, care sunt utilizate pentru a afișa pagina, sau un anumit element. În acest caz, în cazul în care computerul de la care accesul la prima listă, fontul nu este instalat un site web, fontul următor, și așa mai departe, atâta timp cât adecvat este găsit.
Primul tip - numele fontului (de exemplu, Calibri, Times New Roman, etc ...), al doilea - un grup de fonturi cu caracteristici comune caracteristice (de exemplu, sans-serif).

Lista de fonturi ar putea arata astfel:
Proprietăți de fonturi de bază în CSS
În CSS caracteristici sunt utilizate în următoarea descriere, fontul:
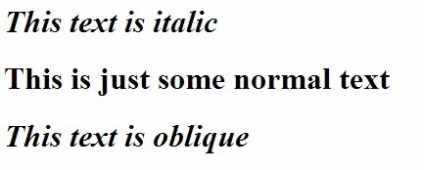
font-stil specifică tipul mărcii pentru prezentarea textului: italic, cursiv sau normal.
atribut de stil de font poate lua valori, cum ar fi:
În ciuda similitudinii, cursive și cursive nu sunt aceleași. Inclinat format de caractere obișnuite la înclinarea dreapta, și cursiv este o imitație a stilului scrierii de mână textului mărcii.

opțiunea de font
Această caracteristică indică utiliza glifele cu litere mici sau majuscule Glyphs normale. Orice font poate include fie numai cu majuscule glifele sau numai glifele convenționale, sau ambele opțiuni împreună.
Varianta fontului proprietate poate avea una din două valori posibile:
- normal (tip normal);
- mici-capace (font cu litere majuscule mici).

greutate font
În CSS, bold, sau dimpotrivă, mai ușoare, este setat parametrul greutate font. Unele browsere sunt susținute de valorile numerice din greutatea caietul de sarcini.
Fiecare font poate avea următoarele valori:
- normal (normal);
- brichetă (brichetă);
- bold (bold);
- mai îndrăzneață (încă mai îngroșate);
- 100-900 (numeric descriere greutate, în care valoarea de 100 corespunde subțire confundate, și 900 - cel mai gros confundate).
dimensiunea fontului
Mărime font - distanța de la marginea de jos a textului la limitele spațiului le. Dacă această opțiune în HTML variază de la 1 la 7 unități convenționale, care nu sunt nu este întotdeauna convenabil, în CSS folosind fontul proprietate poate fi specificată cu o precizie de pixeli dimensiunea fontului.
De exemplu, dimensiunea sarcinii 20 pixeli font este după cum urmează:
De asemenea, dimensiunea fontului poate fi setat folosind procente din dimensiunea sa de bază.
De exemplu, parametrii de font:
Acesta va fi monitorizat cu 50% mai mare decât dimensiunea standard. În acest caz, în cazul în care setul cu cască și dimensiunea fontului nu este specificat, browser-ul va afișa fontul de bază Times New Roman cu un standard, la latitudinea de dimensiunea browser-ului.

culoarea fontului
caracteristici CSS vă permit să setați culoarea textului și fundalul acestuia, folosind următoarele proprietăți:
- culoare (culoarea textului);
- culoarea de fundal (culoarea de fond a textului).
Valorile de culoare ar trebui să fie specificate în modelul hexazecimal standard de culoare RGB.
De exemplu, un text alb pe un fond negru va avea următoarele valori:
Prima pereche de cifre este responsabil pentru nivelul de culoare roșie, a doua - pentru nivelul de verde, iar al treilea - la nivelul albastru.
Valoarea minimă - 0, iar cea maximă - f. Acest principiu se permite să „inventeze“ sensul unor culori: de exemplu, în cazul în care prima pereche de numere atribuite la valoarea maximă, iar al doilea și al treilea - minim, se va transforma un bogat de culoare roșu # FF0000.
Amestecarea culori, puteți obține nuanțe suplimentare: un set de culori roșu și albastru sunt cunoscute pentru a da un # FF00FF roșu-violet.
Cu toate acestea, pentru a nu reinventeze roata, puteți utiliza software-ul special sau servicii on-line pentru selectarea unui cod de culoare hex: de exemplu, dacă tastați cuvântul „culoare“ va fi convenabil pentru aceste scopuri înseamnă serviciul de căutare Yandex.

Astfel, caracteristici CSS vă permit să schimbați fontul întregului site și proprietățile sale sunt doar câteva minute, ceea ce simplifică foarte mult viața dezvoltatorului și economisește timp.
Sperăm că acest ghid a fost de ajutor pentru tine. Vă dorim succes!