Alte proprietăți sens css, care pot fi adesea întâlnite atunci când se lucrează cu stiluri CSS - această valoare o moștenim.

Să vedem, ce este sensul și efectul dă această valoare.
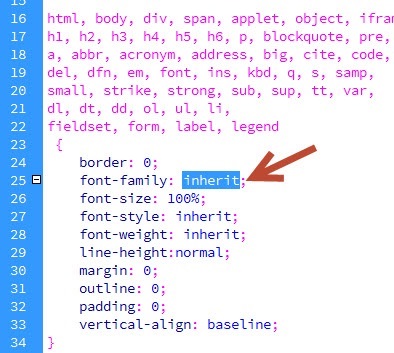
moștenesc din limba engleză. se traduce de a moșteni. Proprietățile care vor fi atribuite la această valoare, va moșteni valoarea aceleași proprietăți ale societății-mamă.
În acest exemplu, deși unitatea de copil nu a fost stabilită nici o valoare specifică pentru o frontieră de proprietate, moștenesc valoarea parametrilor împrumutate de la această proprietate de la mamă.
Dar, există, de asemenea, o serie de proprietati CSS, care sunt în mod automat împrumută valoarea proprietăților corespunzătoare ale societății-mamă. De exemplu, este o proprietate de culoare:
Uită-te la unitatea de copil nu a fost atribuit proprietăți de culoare, cu toate acestea, blocul de text într-un copil, de asemenea, a devenit roșu.
Astfel, există o serie de proprietati CSS care moștenesc proprietăți ale părinților lor, și există unele proprietăți care nu moștenesc.
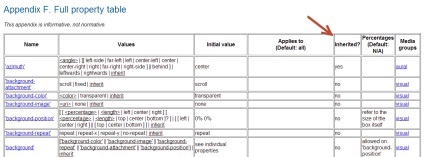
Pentru a afla ce proprietăți specifice sunt moștenite și care nu sunt, vă puteți uita la tabelul următor:
Aceasta este lista oficială a proprietăților CSS, care este reprezentată în caietul de sarcini.

Notă graficul Moștenit
Da - aceasta înseamnă că proprietatea implicită este moștenit de la mamă.
Nu - proprietatea nu este moștenit de la un părinte.
Astfel, valoarea moștenesc - este o modalitate de a schimba comportamentul proprietăților CSS în zona de moștenire, care este implicit.