element
Este elementul bloc și este destinat pentru selectarea fragmentului cu obiect pentru a schimba tipul de conținut. De obicei, tipul de bloc este controlat de stiluri. Nu pentru a descrie de fiecare dată stilul în tag-ul, puteți selecta stilul într-o foaie de stil extern, precum și opțiunea de a adăuga etichete de clasă sau id-ul la numele selectorului.
Ca și în cazul altor elemente ale blocului, conținutul tag
întotdeauna începe pe o linie nouă. După aceasta se adaugă ca o întrerupere de linie.
alinia Specifică alinierea conținutului etichetei
. Adaugă un titlu la conținutul tooltip.

tag-ul de închidere
Exemplul 1. Utilizarea etichetei
Shtml 4.01 IE 5.5 IE 6, IE 7 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
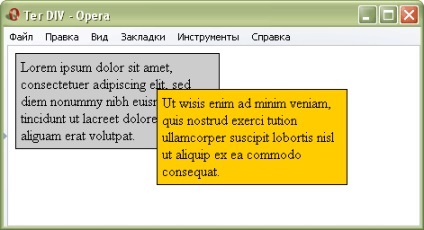
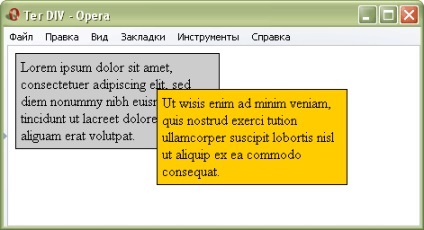
Rezultatul acestui exemplu este prezentată în Fig. 1.

Fig. 1. Tipul de blocuri decorate cu stiluri
Parametrul ALIGN
Alinierea conținutului containerului
pe margine.

.
valoarea prestabilită
Analogic CSS (SSC)
Exemplu de conținut 2. Alinierea
Shtml 4.01 IE 5.5 IE 6, IE 7 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
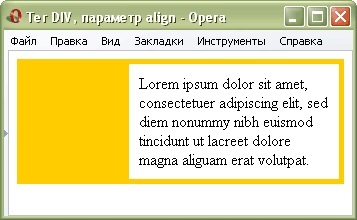
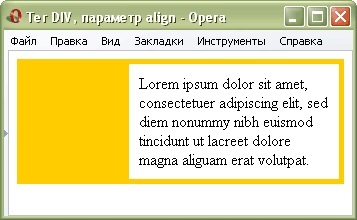
Rezultatul acestui exemplu este prezentată în Fig. 2.

Fig. 2. Elemente de aliniere prin parametrul Alinierea
parametrul TITLUL
Adaugă conținut explicativ la container
ca un tooltip care apare atunci când mouse-ul se bazează pe conținutul.
.
Orice linie kontentovaya. Șirul trebuie să fie închise în ghilimele duble sau single.
valoarea prestabilită
Exemplul 3. Sfat Conținut
Shtml 4.01 IE 5.5 IE 6, IE 7 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0