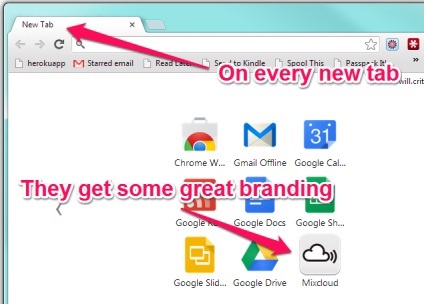
Searchlove În cadrul unei conferințe recente, Met Kleyton din Mixcloud mi-a dat sfaturi foarte bune. El a menționat că din moment ce compania sa concurează cu Spotify și alte companii care au aplicații desktop, de care au nevoie pentru a face un efort suplimentar pentru a rămâne în fața utilizatorilor. O modalitate de a rezolva această problemă pentru ei a devenit aplicația Chrome browser-ul (puteți descărca aplicația Mixcloud aici):

Se răcește, m-am gândit. Foarte inteligent și, probabil, dificil.
Matt a menționat întâmplător că întreaga aplicație este format din „aproximativ 11 de linii de cod.“
„Asta pot face,“ m-am gândit,
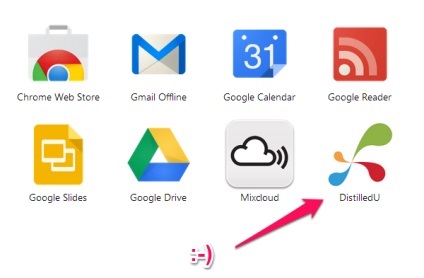
Cu aceste cuvinte, Matt a câștigat premiul pentru primul sfat la conferința Searchlove, am realizat, când m-am întors la birou. Am scris cerere DistilledU. pentru a marca mea am fost lângă Mixcloud:

[Notă: este posibil să observați că logo-ul pe imagine arata un pic ca cel de pe site-ul nostru. Ganditi-va ca o primă privire la re-branding, pe care le deținem în prezent. Trimite-ne părerea ta!]
Care este sensul? Nu este un semn de carte obișnuită?
În esență, da. Cu toate acestea, această filă va da brand-ul un avantaj în ochii noilor utilizatori. Cei mai mulți oameni din Chrome instalat nu sunt multe aplicații. Dacă vă oferim produse pe care oamenii le folosesc de multe ori, proprietarii Chrome răspund adesea pozitiv la propunerea de a instala aplicația și să obțină acces rapid la %% nume de brand.
Uită-te la cererea de comentarii Mixcloud. Rețineți că toate acestea sunt mai multe comentarii cu privire la serviciul Mixcloud în sine și nu „marcaj“ în Chrome.
Mai jos, voi reveni la subiectul de aplicații și extensii, dar acum să învețe.
Cum de a repeta acest lucru pentru brand-ul
Ca un exemplu, am de gând să fac cererea de SEOmoz
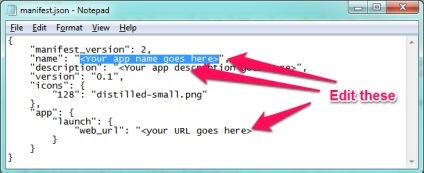
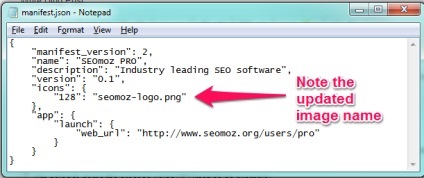
Iată cum Rand ar putea scrie SEOmoz PRO app pentru Shrome:
Pune logo-ul SEOmoz în directorul extras (distilat-small.png pot fi eliminate) și amintesc numele lui:

(Veți avea nevoie de un logo de dimensiuni pătrat 128x128).


[Consiliere ocupațională. puteți utiliza Google Analytics, pentru a urmări numărul de persoane care folosesc aplicația. Pentru a face acest lucru, adăugați link-ul? Utm_medium = chromeutm_source = app]
Efectuați un test rapid:
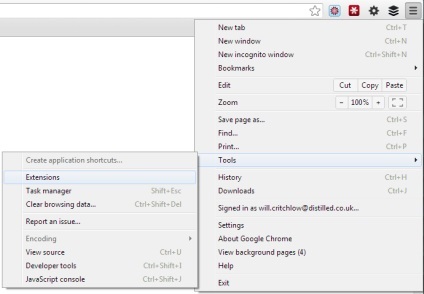
• Deschideți panoul Extensii
• Activați modul pentru dezvoltatori, bifând caseta din partea de sus a paginii

• Faceți clic pe „Descărcați extensia necomprimat“
• Selectați dosarul cu codul despachetat
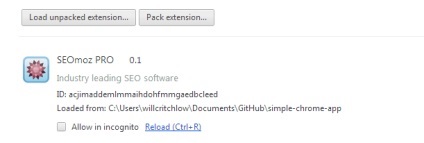
Dacă totul merge conform planului, ar trebui să vedeți ceva de genul:

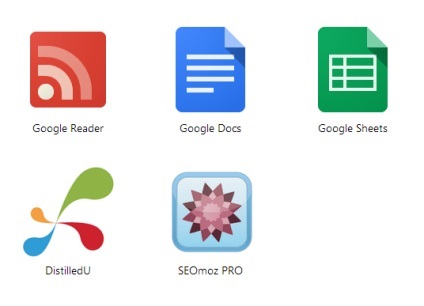
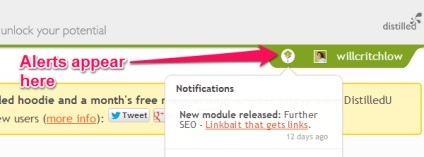
Și când deschideți o filă nouă, cererea dumneavoastră va fi afișat deja acolo:



A fost prea ușor?
Dacă sunteți interesat de mai multe aplicații și extensii complexe, consultați documentația privind elaborarea care Google a petrecut o mulțime de efort:
• Resurse pentru dezvoltatori Chrome
• MANUAL în Magazinul web Chrome
• Ghidul este ambalat cu aplicații (aplicația pe care tocmai l-am scris, este o aplicație web și pentru a obține acces la unele Chrome API suplimentare pentru a funcționa. Există, de asemenea, este aplicații ambalate, care sunt instalate direct pe computerele utilizatorilor)
• Extensiile manuale
Cred că am terminat articolul puțin poveste despre ceea ce fac după aplicarea DistilledU. Te avertizez, nu sunt un dezvoltator, dar eu vă va arăta codul meu. Nu aveți încredere în mine cu acest cod doar ca punct de plecare pentru propriile lor dezvoltări.

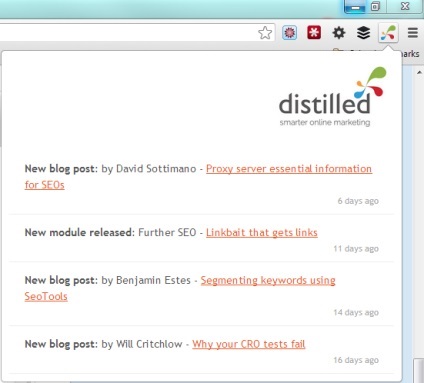
După ce a scris cererea, m-am gândit la notificările pop-up din browser. Gândire chiar și un pic, am decis să merg mai departe și scrie o extensie care va notifica utilizatorii cu privire la actualizări la site-ul (îl puteți descărca din magazinul Chrome):

Aici un pic mai mult decât linii de cod decât în cererea anterioară, și este un pic mai complicat. Veți avea nevoie de un cunoștințe HTML / JS pentru a mă înțelege. Eu nu am de gând să intru în detalii:
Să scrie o extensie pentru browser-ul dvs.
extensie Chrome sunt de două tipuri
• pagina Extensii. care sunt folosite pentru a separa pagini și poate fi văzut în bara de navigare
• extensii de browser care sunt situate lângă bara de navigare (SEOmoz extinderea numărului acestora)
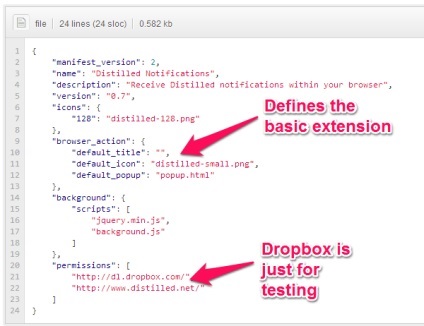
Vreau notificarea mea este afișată în mod constant. asa ca am scrie o extensie de browser. Toate acestea ne conduce la fișierul manifest.json care arata ca acest lucru:

restricții de securitate în dezvoltarea expansiune duce la unele lucruri foarte ciudate, dar totul începe cu un simplu HTML și JS.
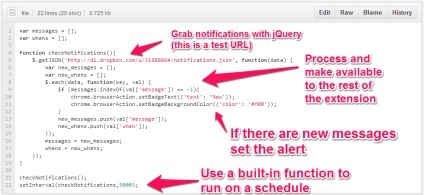
Să începem cu background.js - un proces care este în mod constant rulează în fundal, primind o actualizare, astfel încât să putem (A) pentru a avertiza utilizatorul atunci când noi notificări, și (B) nu a trebuit să aștepte până când se încarcă informațiile, atunci când facem clic pe pictograma. background.js Content arata ca aceasta (click pentru a extinde pentru a umple ecranul):

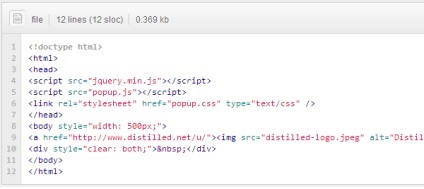
Când faceți clic pe o pictogramă apare popup.html ca o mică fereastră pop-up. popup.html de conținut arată astfel:

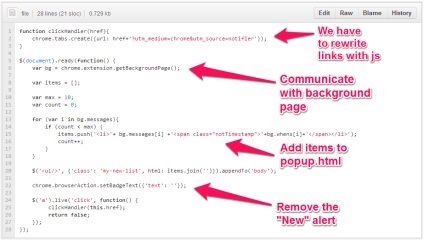
Cel mai atent dintre voi ați observat că nu există nici un conținut. Faptul că se adaugă cu jQuery în popup.js (clic pentru a extinde pentru a umple ecranul):

Am constatat că dezvoltarea de notificări pop-up necesită mai mult decât depanare scris o aplicație simplă. Aici sunt două sfaturi pentru cei care vor să încerce acest lucru la domiciliu:
1. Puteți accesa fundalul paginii prin intermediul paginii de extensie consolă:
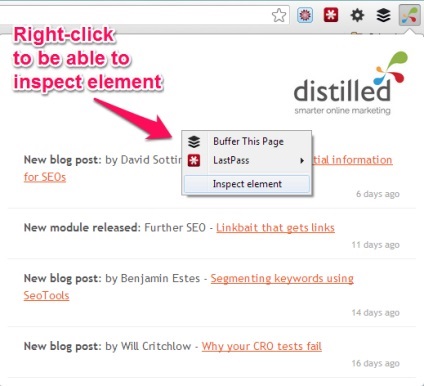
2. Puteți depana o fereastră pop-up prin element „Exploreaza elementul“:

Sper că am învățat de la articolul meu ceva util. Cel puțin acum puteți scrie propria aplicație, un semn de carte pentru site-ul. Mi-ar plăcea să aud opinii de la oameni care au venit în dezvoltarea de aplicații și extensii pic mai departe. Și, desigur, nu uitați să testeze rezultatele muncii mele: