
Acum sa trecem la subiectul postului. După cum vă amintiți articolul despre crearea unui formular de feedback, fără plugin-uri. Am spus că lucrează în mod constant spre creșterea vitezei de încărcare pe blog. Mult a fost făcut pentru a optimiza bazei de date, de cache și furnizorul de găzduire.
Cu toate acestea, există încă o mulțime de plug-in-uri, care este ambalate cu site-ul, iar obiectivul meu pentru ziua de azi este de a obține treptat scape de ele.

Prin urmare, nu există nici un motiv pentru a utiliza acest plug-in, de încărcare, astfel găzduirea, de dragul unei singure linii. Este mai bine să se înregistreze în fișierul style.css.
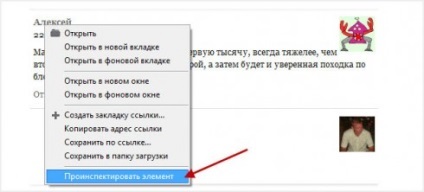
Pentru aceasta avem nevoie de browserul Opera, puteți face următoarele în Google Chrome, Mozilla Firefox și altele. Diferențele vor fi puțin în proiectarea și structura codului php de ieșire și stiluri, dar principiul de funcționare rămâne același.

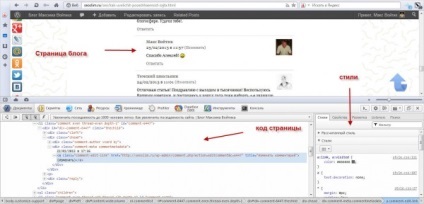
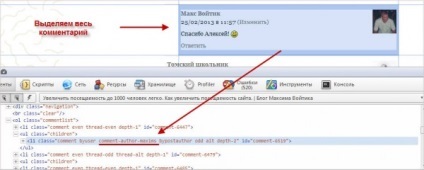
Veti vedea unitatea de browser-ul de lucru 3. Prima poate fi izolat orice elemente de pagină. Al doilea va fi afișat selecții php și cod HTML și stiluri pentru elementele corespunzătoare ale zonelor selectate vor fi prezentate în al treilea.


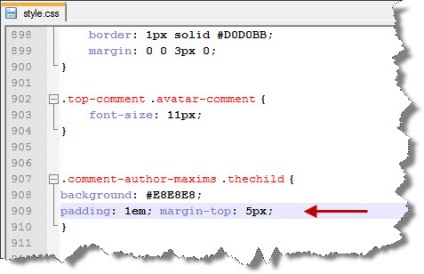
După cum putem vedea în paginile de cod pentru selecția noastră se întâlnește clasa «comentariu-autor-maximelor». cineva poate fi ușor diferită.
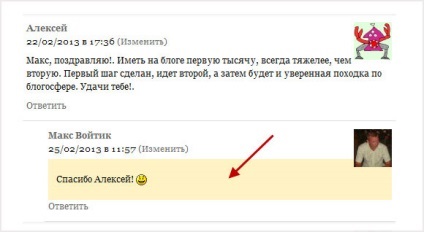
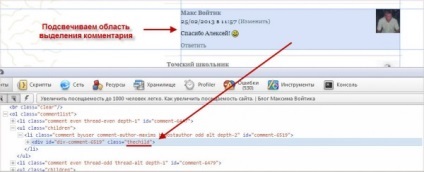
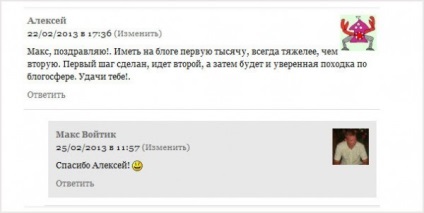
Apoi, trebuie să selectați zona pe care o vom fi formalizată printr-o altă culoare.

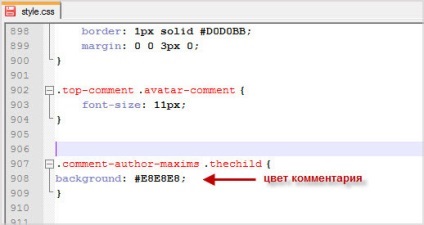
Acum rămâne să termine în fișierul style.css, aceste clase și să le dea culoare.
Pentru a face acest lucru, se introduce un fișier de stil, în orice loc următorul cod:

Culoare puteți alege una care va fi cea mai potrivită pentru design-ul blogului. Vă recomandăm pentru a determina codul de culoare pentru a utiliza programe speciale, cum ar fi «Pixie» poate fi descărcat de aici.
Apoi, încărcați la style.css găzduire fișiere în folderul care conține fișierele de subiect blog și actualiza pagina. Asta sa întâmplat cu mine.

Puteți experimenta un pic cu zona pe care doriți să atragă culoarea necesară. Am decis să adauge un pic de umplutură pe partea de sus și în jurul marginilor, cu următoarea linie:
padding: 1em; margin-top: 5px;

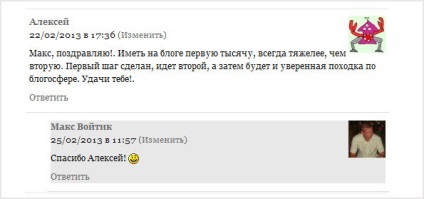
Uite rezultat.

După cum puteți vedea, nu este nimic dificil de a elimina utilizarea de plug-in plus.
P.S. Amintiți-vă, ți-am spus cum să cumpere legături eterne afectează promovarea proiectelor în motoarele de căutare de top.
Deci, câteva zile în urmă am decis să-și petreacă pe acest caz, mai multe mii.
Am promova doar o interogare câteva util if'll urmați eliberarea de noi articole. atunci mai întâi să aflați că în cele din urmă am ieșit din ea.
Cu stimă, Maxim Voitik
Îmi place doar să fie ales în codurile și altele asemenea, știind că fac ceva util.
Buna ziua Maxim dorit pointerisovat unde se poate descărca ca ai pe blog-ul dvs., este numit 😐
Uită-te în căutare, numit Prosumer. Mult noroc.
Se pare că a fost anterioară cu același nume, este ca și cum de asemenea, va mai descărcat la îndemână pentru noi bloguri
Bahadur, pentru a afla ce subiect este în picioare pe site-ul trebuie să apăsați Ctrl + U și se va deschide o fereastră nouă în codul sursă al paginii. Apoi apăsați Ctrl + F se va deschide în caseta de căutare și de a scrie la css sau să caute o seoslim.ru/wp-content/themes/seoslim/style.css linie. După cuvântul merge numele temă teme. sau imediat în linia de căutare imediat a scrie teme. Pur și simplu la diferite site-uri pe diferite se întâmplă. Dar această metodă este foarte ușor pentru a verifica ceea ce tema este instalat pe site. Dacă ceva nu este clar de a scrie.
în general, și fără php blogger poate. Cu excepția cazului, desigur, că nu ați creat un blog pe tema programării și construirea site-ului.
Dar toate nou-veniți trebuie să meargă pe calea: în primul rând de a utiliza plug-in-uri la maxim, și apoi - cu creșterea experiență - începe să utilizeze coduri.
e numit ca un plug-in care afișează înregistrările sub formă de imagini ca uvas din bara laterală dreapta „Cel mai bun luchschy intrare»