Datorită naturii de pagini web, fundaluri dobândesc un rol semnificativ în fișierele cu aspect de pe site-ul nostru. Cu toate acestea, ele sunt implicate activ într-o varietate de domenii, de exemplu, pentru a automatiza procesul de aderare la conținutul de desen gradient tranziții create și, desigur, se adaugă un conținut de fundal. În continuare, unele aspecte ale utilizării de imagini de fundal.
Context pe pagina web
Setarea imaginii de fundal pe o pagina web, de obicei, are loc printr-un fundal parametru de etichetă
. Acest model se repetă atât pe orizontală cât și pe verticală, pentru a acoperi toate fereastra browser-mod. Este clar că un anumit set de creativitate este acolo, deci hai să ne întoarcem la stilurile și să vedem ce se poate face cu CSS (SSC).În CSS (SSC) are cinci atribute care controlează imaginea de fundal: adăugarea acestuia, poziție și repetiție. Cu toate acestea, toate aceste opțiuni înlocuiește pe fundal o proprietate universală. și-l va folosi în viitor.
Adăugarea de tapet

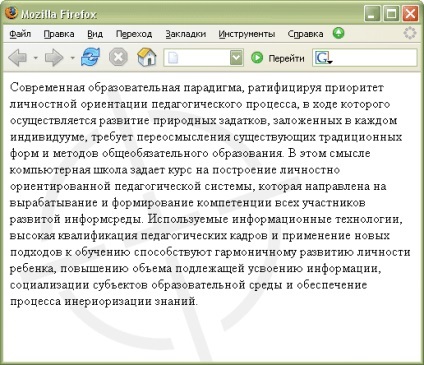
Fig. 1. Imaginea de fundal, fără repetiție
Pentru a instala imaginea pe o pagina web, se adaugă următoarele opțiuni de fond la corpul selectorului. așa cum se arată în exemplul 1.
EXEMPLUL 1 Wallpaper
În acest exemplu, pic.gif desen grafic definit ca pagina web de fundal, fără a imago repetiție. Așa că imaginea nu se potrivește bine la marginile browser-ului, acesta este deplasat cu 30 de pixeli la dreapta și 20 de pixeli în jos din poziția sa inițială.
Modelul de repetiție
Datorită faptului că puteți seta o repetare a imaginii de fundal orizontal sau vertical, există mai multe seturi de proiectare de pagini web. De exemplu, pentru dezvoltarea de dungi verticale pe partea stângă (fig. 2) au nevoie de imaginea prezentată în Fig. 3.

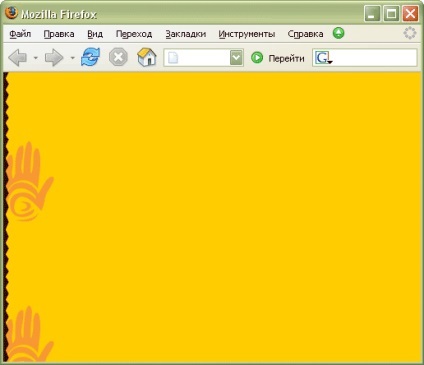
Fig. 2. model repetitiv vertical
Fig. 3. fotografia de fundal pentru dezvoltarea
Figura ar trebui să fie de așa natură încât se reazemă vertical unul cu altul, fără îmbinări vizibile, și este parte integrantă cu o culoare de fundal pagini web predeterminate. Exemplul 2 prezintă crearea unei astfel de imagine de fundal, din nou, folosind fundal și argumentul său repeta-y.
Exemplul 2. Repetiția fundal vertical
În mod similar, putem face repetarea fundal în orizontală, de exemplu, prin crearea unui gradient de și setați-o ca imagine de fundal (Fig. 4).

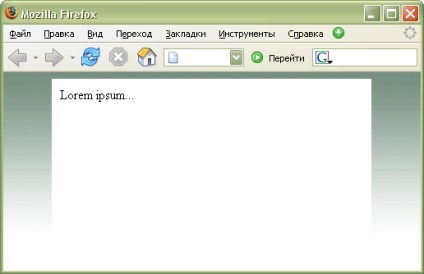
Fig. 4. Utilizarea gradientului ca fundal
Pentru a obține o pagină web, prezentată în Fig. 4, trebuie să facă mai întâi o imagine cu un gradient de tranziție. Punct Lățime dastatkova 20-40 pixeli, iar înălțimea de model depinde de scopul obiectului și înălțimea estimată a conținutului paginii web. Nu uita că imaginea mare va crește volumul fișierului imagine. Acest lucru ar afecta negativ viteza cizmei și, în cele din urmă, duce la un fond de afișare mai lent. este abordată dimensiunea imaginii 30h200 pixeli pentru acest caz (Fig. 5).
Fig. 5. imagine de fundal Gradient pentru proiectare
Exemplul 3 prezintă codul pentru gradientului fundal dezvoltare shtml.
Exemplul 3. Repetiție fundal orizontal
Marja de DIV: auto; / * Padding în jurul blocului de tipul * /
lățime: 75%; / * Lățime bloc * /
Înălțime: 90%; / * Inaltime * Unitate /
text-align: left; / * Conținut Aliniere partea stângă * /
padding: 10px; / * Câmpurile din jurul conținutului * /
fundal: alb; / * Culoare fundal * /
>
Lorem ipsum.
model Gradient se potrivește bine cu blocul monocrom, astfel încât în acest exemplu adaugă un strat în care conținutul afișat și pagina web.
Adăugarea unui model la conținutul
Cu IMAG fundal poate automatiza procesul de adăugare grafică la un anumit conținut, de exemplu, la colectoarele. Acesta utilizează un parametru de fond generic. care se aplică pe selectorul dorit. Ca valori care indică calea desenului și că nu se repetă, argumentul no-repeat (vezi exemplul 4).
EXEMPLUL model 4 Adăugarea
antet
conținutul principal
Așa cum se arată în acest exemplu, desenul poate fi deplasat orizontal și vertical în raport cu poziția sa inițială, implicit este colțul din stânga sus al elementului bloc. Acest lucru vă permite să plasați o imagine în raport cu conținutul așa cum se dorește. Că conținutul nu este suprapus peste imaginea, asigurați-vă că pentru a adăuga parametrul padding-stânga. din cauza conținutului său este deplasat spre dreapta printr-o distanță specificată. Este în fiecare caz în parte, și este de obicei dorită lățimea modelului și spațierea între imaginea și conținutul.
Când imaginile adăugând în acest mod ar trebui să fie remarcat faptul că dimensiunea conținutului browser-ului poate varia, și, prin urmare, se schimbă poziția modelului în raport cu conținutul. În plus, înălțimea este de conținut limitat Imago de mare, astfel încât imaginea atunci când modificați dimensiunea conținutului care urmează să fie afișat în mod diferit. Fig. 6 prezintă o vedere și poziția imaginilor și a conținutului pentru dimensiunile sale variabile.
Fig. 6. Afișează imaginea când modificați dimensiunea conținutului
Se poate observa că prin mărirea dimensiunii de antet, cărți ilustrate și conținutul schimba poziția lor inițială. Această răspândire poate fi redusă, în cazul în care unitatea de măsură să le aplice. din moment ce această unitate este atașată la înălțimea de conținut.
Dacă adăugați un conținut ridicat de imagine, apoi scade sub ea „taie“, și apoi, cu o creștere a dimensiunii desenului afișat complet.