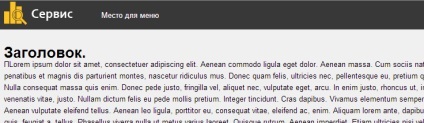
Multe site-uri au adoptat ca un standard în antetul pentru a plasa logo-ul, care este un link către pagina dvs. de pornire.
De regulă, acest logo-ul se află în partea stângă, iar lângă acesta este meniul site-ului.
În această lecție vreau să văd tehnica aspect care vă permite pentru a obține acest efect.
De fapt, nu este nimic complex aici.
De exemplu, să ia în considerare următoarea structură documentului:
Dacă vom pur și simplu inserați logo-ul în antet, fără nici un stil:
Apoi, veți vedea următoarea imagine:
Meniul Locul sa mutat la nivelul inferior și este acum afișat nu este corect.
Pentru a evita această situație, logo-ul trebuie să fie adăugate următoarele stiluri CSS.
Pentru referință, care conține un logo, folosim bandajul pentru a flotorului stânga: stânga, și utilizarea marjei-s pentru a stabili poziția exactă a logo-ului.
Acum, totul apare ca ar trebui să fie:

Puteți vedea o mostră a acestei pagini aici:
Asta e tot. Nimic complicat aici. Doar de fiecare dată când te întâlnești cu o astfel de problemă, începe să vă amintiți cum să o facă. În viitor, acest lucru nu se mai întâmplă, Consiliul este atras de această intrare.
Apropo, dacă v-ar fi interesat, am făcut analiza site-ului web. Dacă doriți să vă site-ul dvs. mai eficient și că ar aduce mai mulți bani, analiză web poate ajuta.

Curs de instruire pentru începători elementele de bază de a lucra cu analiza site-ului web în sistemul metric Yandex aici.
Descrierea Pagina serviciilor mele pe analiza web: aici.